今回は、ノーコードでWeb制作ができる「STUDIO」について解説します。
STUDIOは、初心者から上級者まで使いやすく、日本語サポートも充実しています。
- これからWeb制作・Webデザインを学習する人
- 初めて自分のホームページを作ってみたい人
上記の人には特におすすめです。
STUDIOの登録方法
①「STUDIO公式サイトにアクセスする
まずはSTUDIO公式サイト(https://studio.design/ja)にアクセスします。
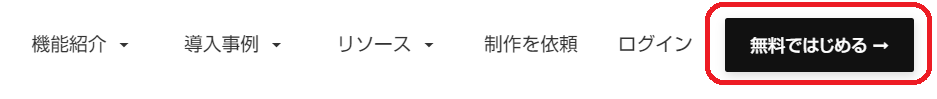
トップページ上部に、下のようなバナーがあるので、黒色の「無料ではじめる」をクリックします。

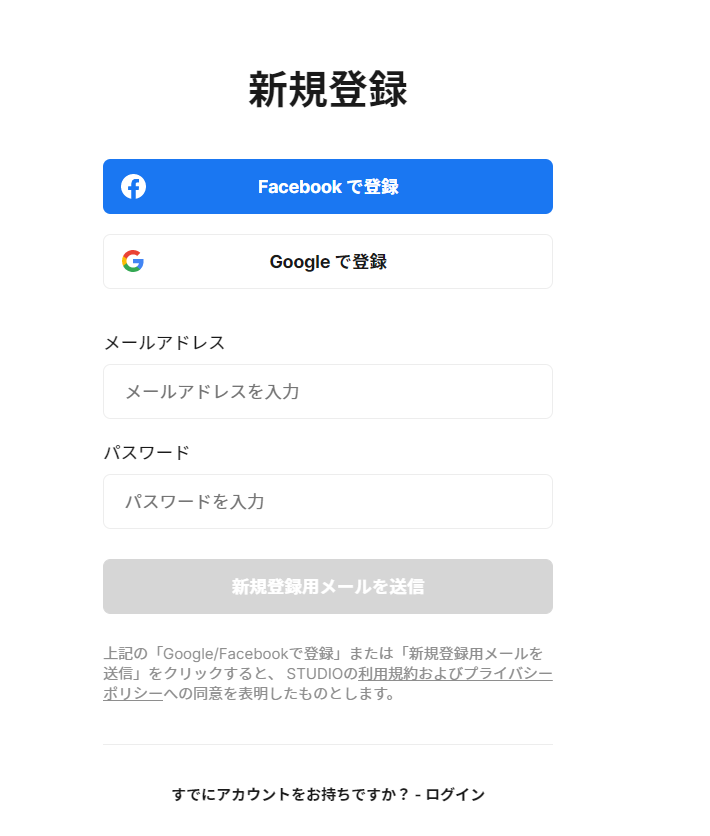
②新規アカウントを作成する

新規登録画面になるので、メールアドレスとパスワードを設定します。
すでにGoogleアカウントやFacebookアカウントを持っていれば、そのアカウントと連携させて使うこともできます。
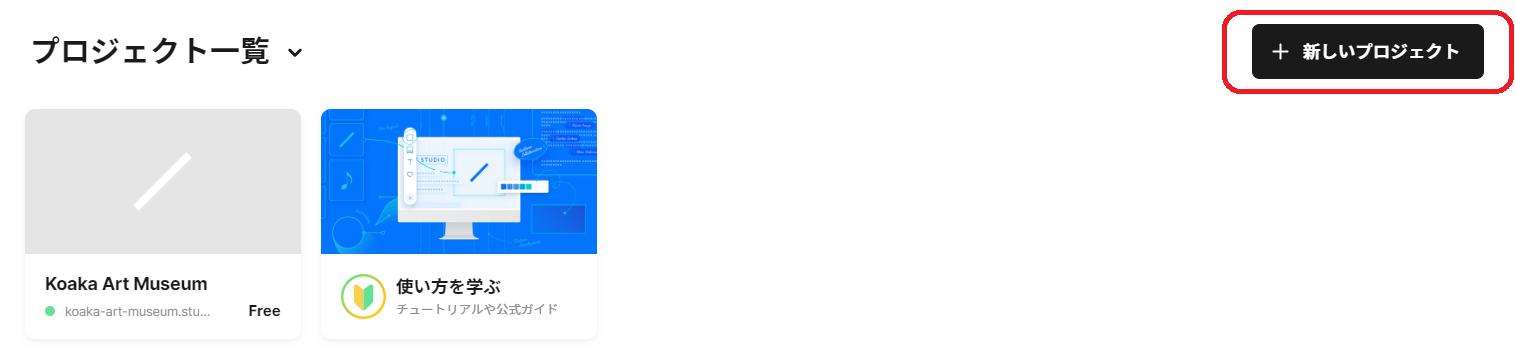
③新しいプロジェクトを作成する

アカウント登録が完了すると、上のような画面になります。
初めての人であれば、「新規プロジェクトを作成する」と表示されている箇所があるので、それをクリックしてプロジェクトを作成します。
始めて使う際は、チュートリアルレッスンが始まります。
飛ばしても大丈夫ですが、全くの初心者であればチュートリアルレッスンを受けておくことをおすすめします。
【初心者向け】STUDIO学習の進め方

STUDIOには、豊富なデザインテンプレートがあります。
初心者はまず、テンプレートの中から自分が作りやすそうなお手本を見つけ、それを参考に作ってみるのが良いでしょう。
- シンプルなデザインのテンプレートを参考に作る
- 自分の気に入ったデザインのテンプレートを参考に作る
- ②とは違うデザインのテンプレートを参考に作る
というように、試作品をどんどん作っていくと上達しやすいです。
 小赤
小赤1つのホームページを凝ったデザインにするのは、後からでもできるので大丈夫!
まずは「完成させること」を優先にしてみてください!
慣れてきたら、WordPressなどのCMSで使われているような、「基本的なデザインは共通しつつも、各ページで少しづつデザインが違うページ」を作ってみましょう。
STUDIOのメリット
ここからは、STUDIOのメリット・デメリットについて解説していきます。
直感的に操作できる

STUDIOは、マウス操作でWebデザインを完結させることができます。
STUDIOをはじめて使う際は、最初に表示されるチュートリアルレッスンを受けてみましょう。
STUDIOは直感的に操作できるUI設計をしていますが、チュートリアルを進めることで、より一層操作方法が分かりやすくなります。
日本語の解説文が豊富

STUDIOは日本語と英語に対応しています。
日本発のサービスであるため、日本人向けのサポートも充実しています。
「?」マークをクリックして、分からない操作を検索すれば、すぐに回答が見つかるので便利です。
WordPressよりもデザインが楽にできる

この点については賛否両論がありますが、「コーディングをせずにWebデザインが完結する」という点でメリットになります。
コーディングをまだ習っていないWeb制作初心者であれば、
- STUDIOの豊富なテンプレートに触れながらWebデザインの基礎を身につける
- HTML/CSSのマークアップ言語を学習
- JavaScript(jQuery)を学習
- WordPressを使ったWeb制作の方法を学ぶ
という段階を踏みながら学習を進めていくことをおすすめします。
STUDIOのデメリット
コード編集でデザインを変更することができない

STUDIO内にある豊富な素材を使い、マウス操作でwebデザインを完結できるのがSTUDIOの強みですが、コーディングに慣れた人には不便な点もあります。
STUDIOは、コードを編集してデザインの一部を変更することには対応していません。
無料版ではできないこともある

- 独自ドメインで公開したい場合
- STUDIOのバナーを表示させないようにしたい場合
- 外部Appsと連携させたい場合
このような場合は、有料プランを利用する必要がでてきます。
詳しい機能と料金プランについては、以下の公式サイトを参照してください。
ただし、個人が勉強でサイトを制作する分については、無料プランで十分対応できます。
まとめ:はじめてのホームページ作りにSTUDIO学習は最適

- STUDIOは直感的に使いやすいノーコードツール
- デザインの制限や、無料版の制限がある
- STUDIOは、はじめてホームページを制作する人におすすめ
特に、「これからWeb制作やWebデザインを学習する人」や、「はじめて自分のホームページを作りたいと考えている人」におすすめです。
最近では、Webデザインの求人にもSTUDIOの文字を見ることが多くなってきました。
Web制作者、Webデザイナーを目指す人は、日本語のサポートページも充実しているSTUDIOを、ぜひ使ってみてくださいね!