いぬ
いぬAdobe Fresco(アドビフレスコ)を使い始めたけど、使い方が全然分からないよ…
 うさぎ
うさぎAdobe Frescoはブラシ機能が沢山あるから、
はじめてだと何から使えばいいのか、ちょっと戸惑うよね。
 うさぎ
うさぎこの記事では、
・Frescoを初めて使う人
・Frescoの機能を確認したい人
に向けて、機能の解説やデジタルイラストの描き方を説明していくよ!
Adobe Frescoは、豊富な種類のブラシと、アナログ感のあるイラストを描くことができるのが特色です。
他のAdobeソフト(Illustratorなど)との連携をすることができるので、ポスターやバナー作成にも応用できます。
この記事で分かること
Adobe Fresco(アドビフレスコ)とは?

Adobe Fresco(アドビフレスコ)は、アドビという会社が作ったデジタルアートを描くためのアプリです。
Frescoでは、タブレットやパソコン上でアナログと遜色ない絵を描くことができます。
Frescoを使うと、普通の紙やキャンバスに絵を描くように、リアルな絵の具の混ざり具合を表現することができます。
また、世界中のアーティストが開発した豊富な種類のブラシから、描きたい絵に合ったブラシを選ぶことができるので、自分の好きなように絵を描くことができます。
 うさぎ
うさぎ初期設定にあるブラシ(水彩・油彩含む)は無料で利用できます。
 いぬ
いぬ初期設定以外のブラシを利用したいときは、有料プランに入る必要があるよ!
iPad、iPhone、Windowsデバイスであれば、アプリをダウンロードして使うことができます。
Adobe Frescoの無料・有料プラン

Adobe Frescoは、基本無料で使えるアプリです。
無料アプリを利用するには、アプリストアでダウンロードするのが一番簡単です。
 いぬ
いぬスマートフォンはiPhone版のみ対応だよ。
残念だけど、Android版はありません…
- 水彩・油彩ブラシをはじめ、約50種類のブラシを使える
- レイヤー、マスク、シェイプ機能の利用が可能
- PNG/JPG/PSD/PDF形式のファイルの書き出しができる
- クラウドストレージは2GB利用可能
- タイムラプスビデオ(制作動画)の書き出しができる
- 無料版の場合、ずっと無料で使える
- 他社広告なし
Adobe Fresco無料版では、Frescoの一番の強みでもある水彩ブラシ・油彩ブラシを体感できます。
絵を描くだけなら、Frescoの無料版だけで十分な機能をそろえています。
- 月額1,480円で利用可能
- 利用できるブラシの制限なし
(1000種類以上のブラシが利用可能) - クラウドストレージは100GBに増量
- Photoshop iPad版がセットで使える
(Photoshop PC版は利用不可) - Adobe Fontsの利用が可能
有料版である「Frescoプレミアムプラン」では、利用できるブラシの制限がありません。
さらに、
- 半年~四半期ごとに新作ブラシが追加される
- アーティスト自作のブラシ(ABR形式)を追加可能
というように、デザインの幅を広げるブラシセットが自由に使えるようになります。
また、クラウドストレージは100GBまで増えます。
 いぬ
いぬ素材などのデータ量が大きくなるものも、容量を気にせず追加できるのは嬉しいね!
Photoshop iPad版は、主にiPadを使ってFrescoで絵を描いている人向きの機能です。
画像の加工は、FrescoよりもPhotoshopがよく利用されます。
注意点として、Frescoプレミアムプランでは、PC用のPhotoshopが利用できません。
描いたイラストの加工は、いつもPC版のPhotoshopで仕上げる
という人は、要注意です。
PC版のPhotoshopも使いたい人は、「Photoshop単体プラン」で、付属のAdobe Fresco(有料版)を手に入れましょう。
Photoshopには、「Photoshop単体プラン(税込み2,728円/月)」と、「フォトプラン(税込み2,178円/月)」があります。
「フォトプラン」には、Frescoは含まれない点に注意しましょう。
Adobe Frescoの強み・メリット

Adobe Frescoは、数あるイラストアプリの中でも高機能で多彩な表現力を持つアプリです。
代表的な特徴は以下の3つが挙げられます。
- 水彩・油彩ブラシで、アナログ感あるリアルな画風をデジタル上で再現できる
- ベクターブラシとピクセル(ラスタ)ブラシを1つのキャンバスで組み合わせて使える
- 他のAdobeアプリと連携して、ポスターなどの作成が簡単にできる
それぞれについて解説していきます。
1、アナログと遜色ない水彩・油彩ブラシ

Adobe Frescoの代表的な特徴が、独自のAIを用いた「リアルな色彩」の表現です。
水彩・油彩ブラシをはじめ、用意されている「ブラシ」は、紙の上にそのまま描いたかのような色彩表現ができます。
2、ベクターブラシとピクセルブラシを一緒に使える

Adobe Frescoは、画像を拡大しても画質が荒れない「ベクターブラシ」と、豊かな色彩表現ができる「ピクセルブラシ」を1つのキャンバスで一緒に使うことができます。
イラストアプリの中には、1つのキャンバス内でベクターブラシとピクセルブラシを使うことができないアプリや、そもそもベクターブラシを使えないアプリがあります。
Frescoのように1つのキャンバス内でベクターとピクセルの両方の表現ができるアプリは、「Clip Studio Peint(クリップスタジオペイント:通称クリスタ)」が挙げられます。
各アプリごとに、強みが異なってくるので、まだどのアプリにするか検討中の人は、こちらの記事も参考にしてみてください。


3、他のAdobeアプリと連携できる

Adobeは、Fresco以外にも多くのデザイナー・イラストレーターに支持されるアプリを提供しています。
- Illustrator(イラストレーター)…ロゴ・ポスター・チラシなどの制作に利用される。近年ではInDesignも便利。
- Photoshop(フォトショップ)…写真の加工や、バナー制作などに利用される
他にも、様々なアプリを提供しています。
ポスター・バナー・サムネイル・動画・AI画像など、身近なデザインの多くがAdobeソフトで作成されています。
例えば、Frescoで描いたイラストを、Illustratorを使ってポスター制作に用いることも可能です。
他のイラストアプリで描いた絵をIllustratorに読み込んで利用することも可能ですが、同じAdobe製品であるFrescoとIllustratorの連携は、より簡単で、スムーズに行えます。
もし、現在Illustratorなどの他のAdobeアプリを利用している場合、ほぼすべてのAdobe製品にアクセスできる「Adobe CCコンプリートプラン」に乗り換えた方が便利です。
「Adobe CCコンプリートプラン」とは?
Adobe CCコンプリートプランは、Adobe Creative Cloud(通称:Adobe CC)と呼ばれるサービスの中で、ほぼすべてのAdobe製品にアクセスできるプランです。
以下はその主な特徴です。
- ほぼ全てのAdobeアプリ(20種類以上)を機能制限なしで使える
- Creative Cloudで100GBまでデータを自由に保存できる
- 自動で最新版にアップデートされる
- クリエイティブコミュニティに参加することができる
Adobe CCコンプリートプランは、すでに世界中のクリエイターやデザイナーに利用されています。
一方、1つか2つのアプリしか使用しない場合は、他のプランが適しています。
Adobe CCコンプリートプランが約50%オフで利用できる方法については、こちらの記事を参照ください。

すでにAdobe CCコンプリートプランを利用している人向け
「乗り換え方法」

Adobe Frescoのデメリット

- 他のイラストアプリと比べて、料金がお高め
- 料金プランが複雑で分かりにくい
- スペックの低い機器では、パフォーマンスが落ちる
- Androidデバイスでは使えない
Adobe Frescoは、様々なツールを使って自由な表現をしたい人に特におすすめのペイントアプリです。
しかし一方で、月額料金が他のペイントアプリよりも割高になっています。
また、料金プランが複雑で、「無料プラン」「有料プランのお試し期間」「有料プラン」の区別がつきにくいのが難点です。
 いぬ
いぬ公式サイトを見ても、ちょっと分かりにくいな…
また、Adobeアプリをストレスなく使うには、高スペックなパソコンや、iPadが必要です。
5年以上前のパソコンなどでは、動作が重くなることがあります。
スマートフォンを使ってデジタルイラストを始めたい人は、ibis Paint(アイビスペイント)がおすすめです。

つぎは、Adobe Frescoの基本的な使い方について解説していきます。
Adobe Frescoのブラシ機能

Adobe Frescoアプリは、初めてデジタルイラストに挑戦する人でも直感的な操作で絵が描けるのが強みです。
多くの機能を使って、より豊かな表現をすることが可能ですが、今回は基本的な操作に必要な機能に絞って使い方を解説してきます。
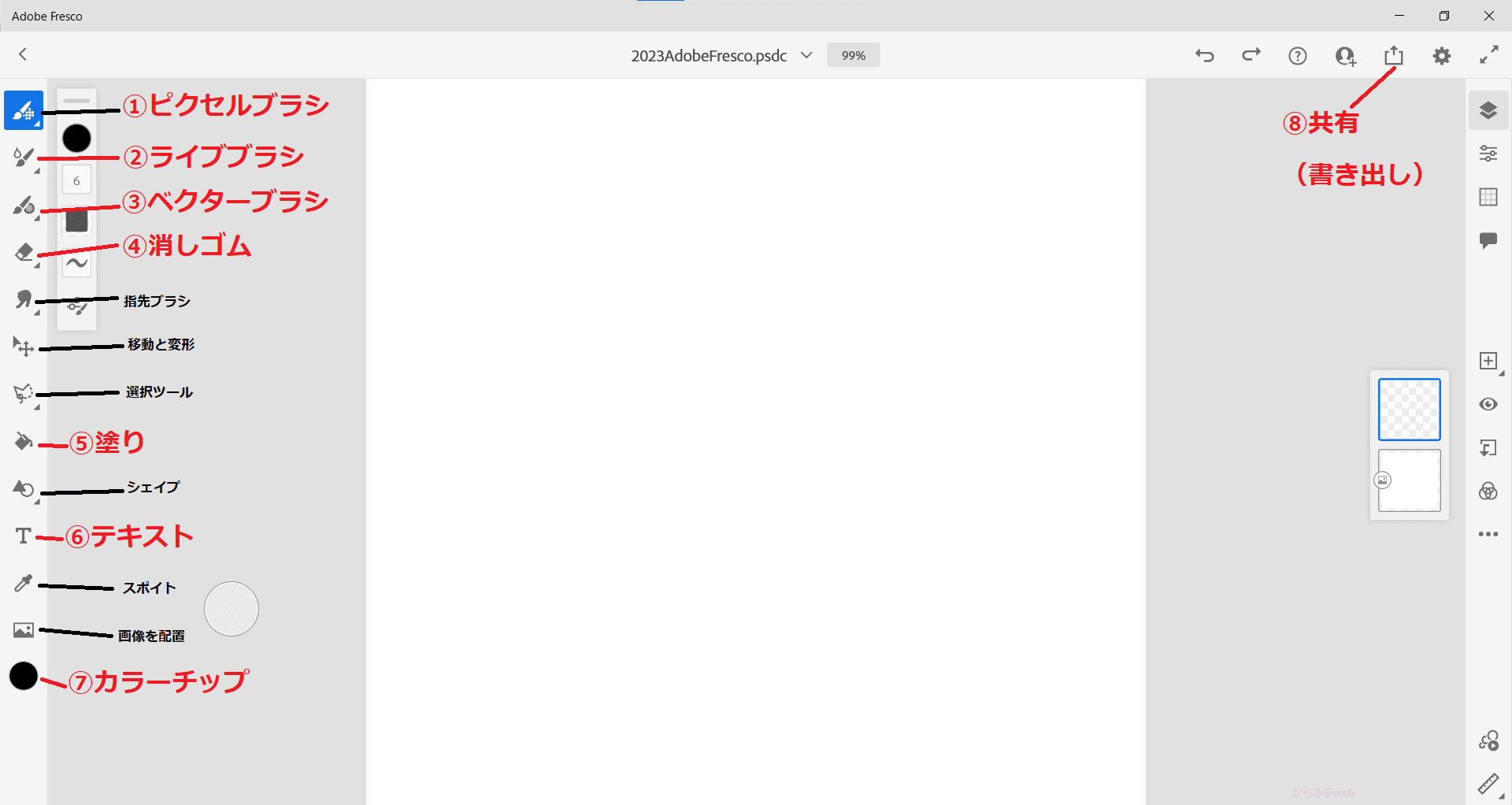
イラスト制作の大まかな手順は、以下の通りです。
- 左側のブラシツールで絵を描く
- 色や線を分けて描きたい場合は、右側の「レイヤーパネル」を切り替えて描く
- 右上の「共有」から「書き出し」をして完成した絵を保存する
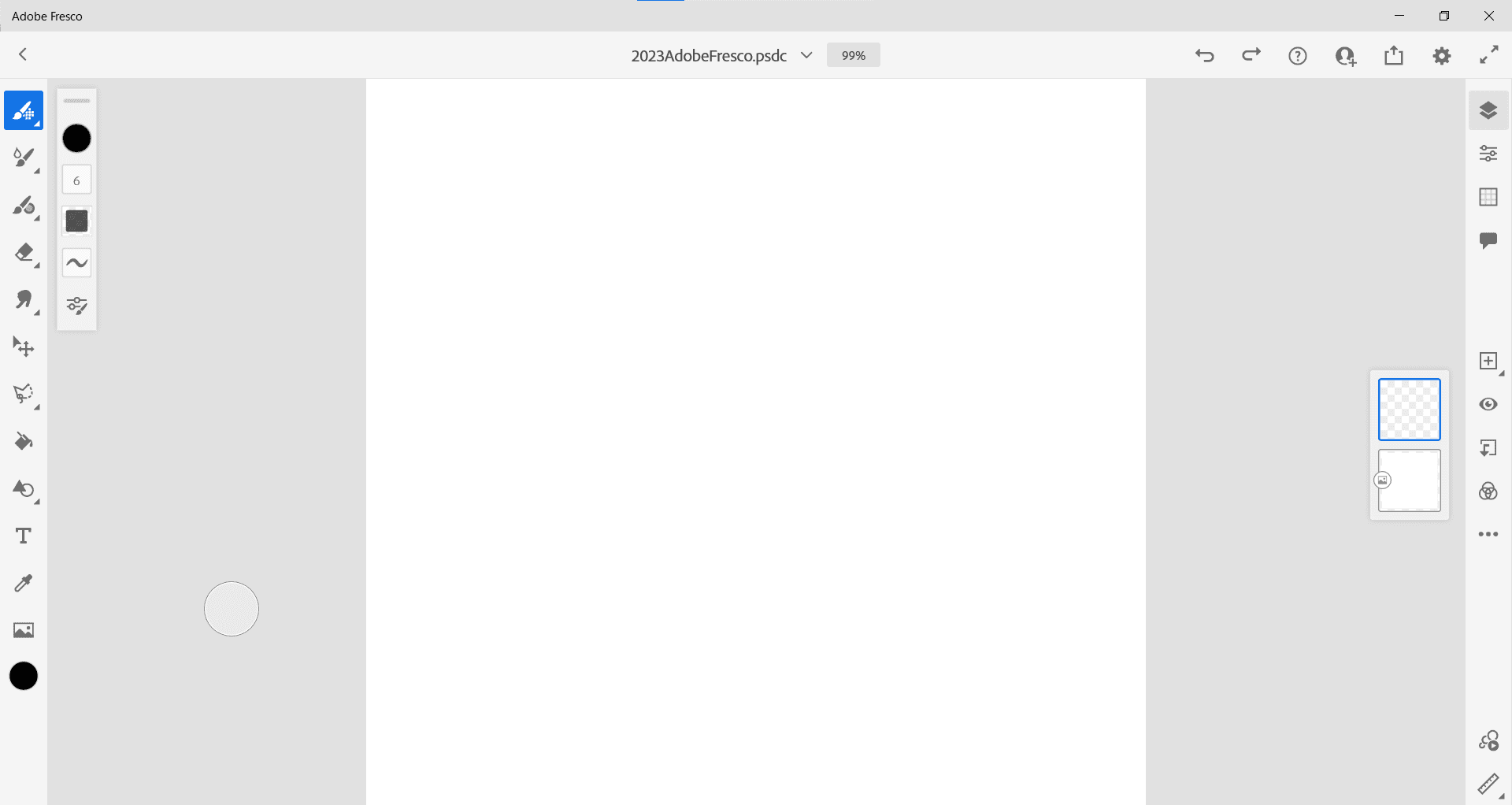
まずは左側のブラシツールを見ていきましょう。
ブラシツール

Frescoのブラシや描画機能は種類が多いので、基本的なものをピックアップして紹介します。
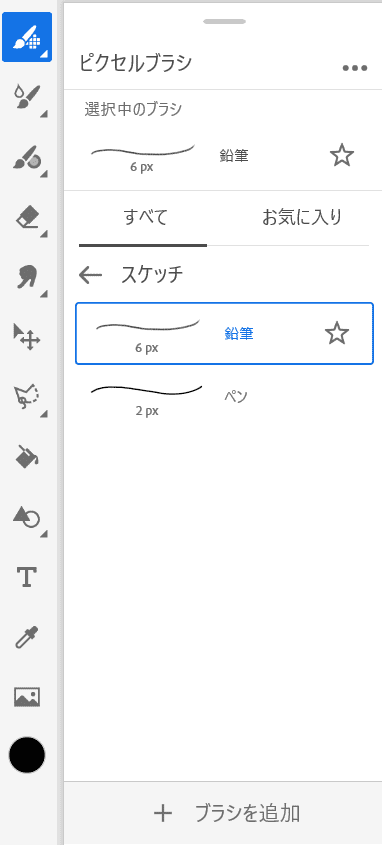
①ピクセルブラシ

左側メニューの一番上にあるアイコンが「ピクセルブラシ」になります。
ピクセルブラシは、小さな点(ピクセル)を使って、細かい部分までしっかりと描くことができます。
例えば、もしもリアルな絵を描く場合、髪の毛の一本一本や目の中の小さな部分など、細かい部分を表現したい場合にピクセルブラシが役立ちます。
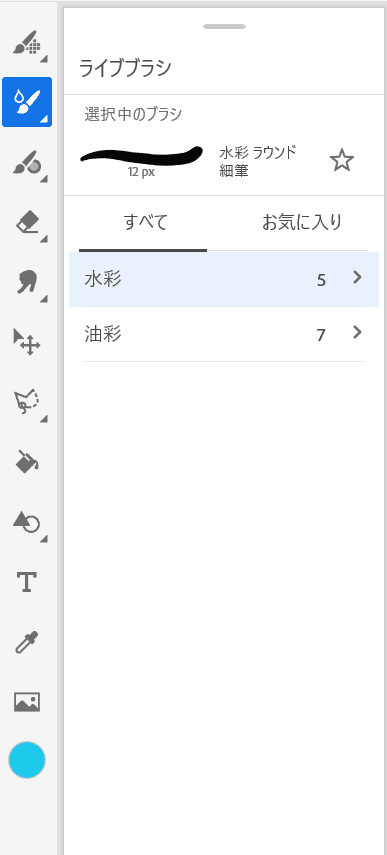
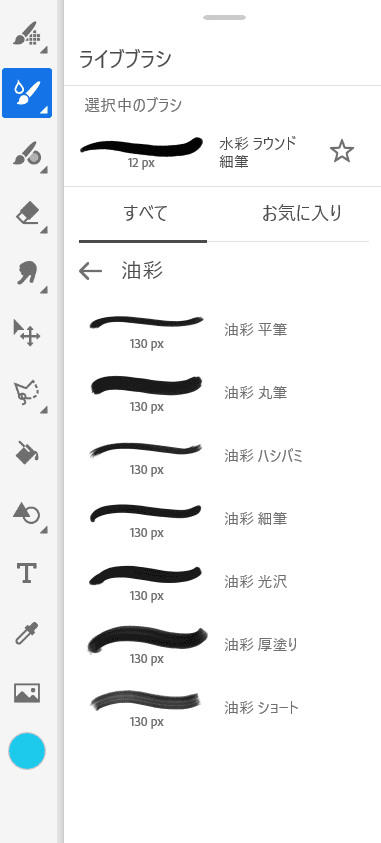
②ライブブラシ


左側メニューの上から2番目にあるアイコンが「ライブブラシ」になります。
ライブブラシは普通のペイントツールとは異なり、まるで本物の絵筆やペンを使っているような感覚で描くことができます。
絵を描くときに筆圧や速さに反応して、線や色が変化することにより、絵に奥行きやリアルなタッチを加えることができます。
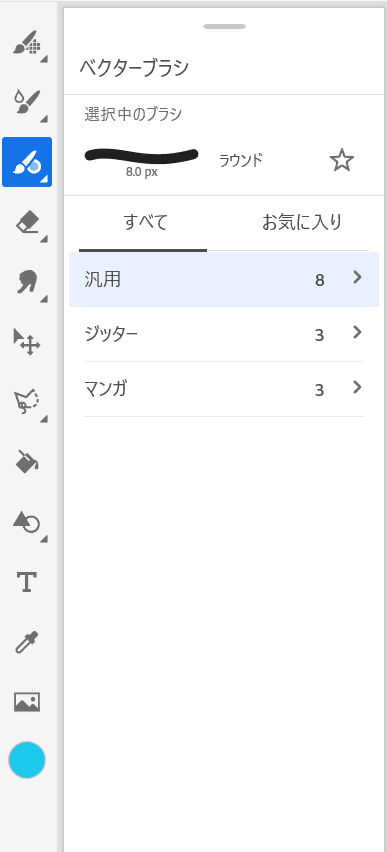
③ベクターブラシ

左側メニューの上から3番目にあるアイコンが「ベクターブラシ」です。
ベクターとは、数学的な計算式で形や線を表現する方法で、線や形をとても滑らかに描くことができます。
例えば、円を描くときには、どれだけ拡大しても綺麗な円のままです。
この特性を利用して、ロゴなどの拡大・縮小しても画像が劣化しないことが求められるイラストに使われます。
 まる
まるブラシ以外のメニューは、他のペイントソフトと似ている部分が多いです。
簡単に解説していきます。
④消しゴム
左側メニューの4番目にある消しゴムアイコンです。
アナログ絵と同様に、絵を描く際に間違った部分を修正したり、一部を消したりするためのツールです。
消しゴムのブラシの形も変えることができます。
⑤塗り
左側メニューの上から8番目にあるバケツアイコンが「塗り」です。
選択した場所を「塗りつぶし」するツールです。
紙に絵を描く場合、色えんぴつや水彩絵の具を使って絵の中を塗りつぶすように、デジタルで絵を描く際にも同じように色を付けることができます。
⑥テキスト
左側メニューの下から4番目の「T」アイコンが、文字入力(テキスト)になります。
「テキスト」を選択すると、自動的に新しいレイヤーが作成され、描いた絵の中に文字を入力することができます。
Adobe Frescoでは、様々なフォントが用意されています。
有料プランの場合は、さらにAdobe Fontsも利用できるので、無料版よりもさらに多くのフォントを使うことができます。
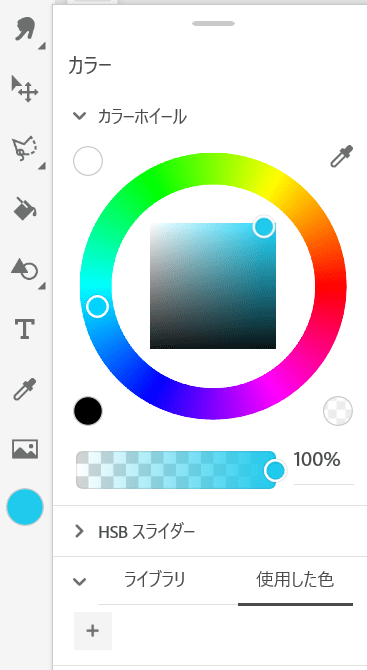
⑦カラーチップ

左側メニューの一番下にあるのが「カラーチップ」です。
色を変更するときに使います。
クリックすると、カラーホイールという色を選択するパネルが表示されます。
ホイール(円)の中から目的の色を選択し、明るさや透明度を変更します。
⑧共有
右上メニューの右から3番目のアイコンが「共有」になります。
完成した絵をPNGやJPG形式のファイルに「書き出し」するときに使います。
書き出しできるファイル形式の種類
- PNG
- JPG
- PSD
「リンク」を発行して、他の人とファイルを共有する際にも使われます。
 いぬ
いぬ何となく、絵が描けそうな気がしてきた!
 うさぎ
うさぎ良かった!
ついでに、デジタルイラストアプリの特長である「レイヤー」についても解説していくよ!
Adobe Frescoの便利機能


デジタルイラストではまず最初に、「レイヤー」の使い方を覚えましょう。
「レイヤー」は、異なる要素や部分を分けて管理するための、透明なシートやレベルのようなものです。
レイヤーごとに分けて描かれた部分は、互いに影響することがありません。
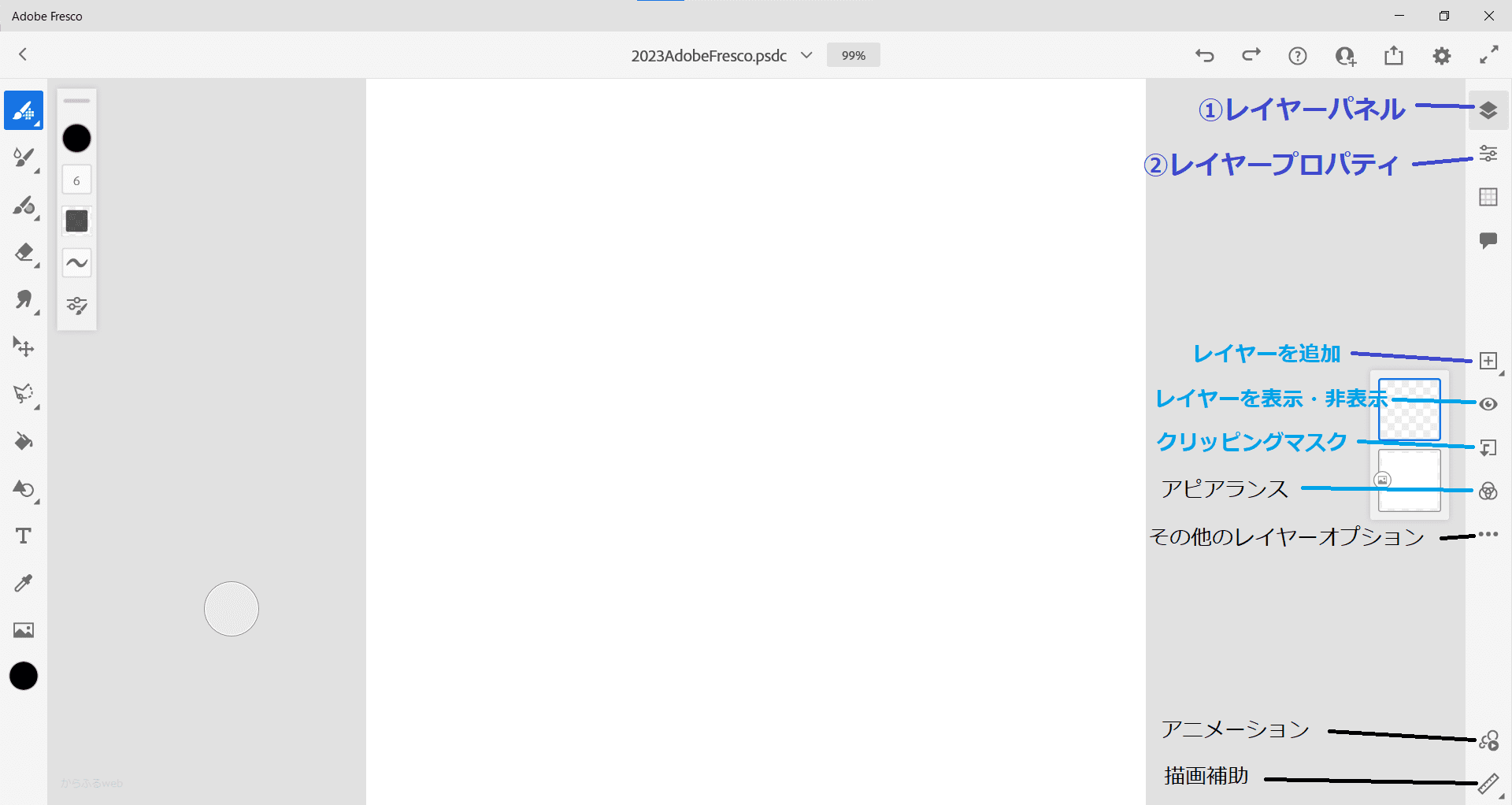
レイヤーパネルの項目
レイヤーの追加・削除・各種設定は、右側のメニューから選びます。

ここでは、デジタルイラストでよく使われる「レイヤーパネル」と「レイヤープロパティ」の項目を解説します。
①レイヤーパネル
Adobe Frescoのレイヤーパネルは、描画や編集作業を行う際に非常に重要な役割を果たすツールです。
- 新しいレイヤーの作成
- レイヤーの並べ替え
- レイヤーのグループ化
- レイヤーのロック
- レイヤーの表示・非表示
- クリッピングマスク
- レイヤーの結合
はじめてFrescoを使う場合、特に重要なのは、「新しいレイヤーの作成」「レイヤーの表示・非表示」です。
追加したレイヤーを削除したいときは、削除するレイヤーを右クリック(もしくはダブルクリック)して「レイヤーの削除」を選択します。
「クリッピングマスク」は、デジタルイラストの表現を広げることができる機能です。
Frescoに慣れてきたら使ってみましょう。
クリッピングマスクとは?
Adobe Frescoの「クリッピングマスク」とは、あるレイヤーの内容を別のレイヤーに対して適用するための便利な機能です。
これは、特定の形やエリアにのみペイントや変更を行いたい場合に非常に役立ちます。
例として、柄や装飾を特定のパネルだけに反映させたい場合に使うことができます。
- 1枚目のレイヤーに、空や草原などの「背景の絵」を作成
- 1枚目のレイヤーの上に2枚目のレイヤーを追加し、「花の絵」を作成
- 3枚目のレイヤーを2枚目のレイヤーの上に追加し、「クリッピングマスク」アイコンをクリック
- 3枚目のレイヤーで模様を描くと、2枚目の「花の絵」のみに適用される
(1枚目の「背景の絵」には何も描きこまれない)
②レイヤープロパティ
「レイヤープロパティ」は、右側メニューの上から2番目にあるアイコンです。
選択中のレイヤーを編集する機能です。
- レイヤー名の変更
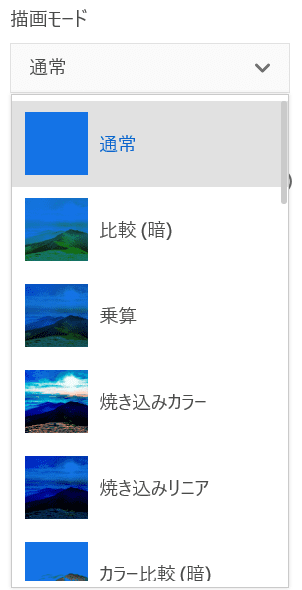
- 描画モードの変更
- 「レイヤー不透明度」の調整
色彩が複雑な絵を描く場合、レイヤーの枚数が20以上になることもあります。
それぞれのレイヤーが何を表しているのか分かりにくい時は、レイヤー名を変更して、分かりやすくしておきます。
「描画モードの変更」は、対象の絵に「光が当たっている様子(オーバーレイなど)」や「影がついている様子(乗算など)」を追加したいときによく使います。

下書きしたレイヤーの上に、2枚目の「清書」レイヤーを追加したときは、1枚目の下書きレイヤーの不透明度を50%程度に調整しておくと清書しやすいです。
 いぬ
いぬなんだか、ちょっとイメージしづらいな…
 うさぎ
うさぎ「何となく」の理解で十分だよ!
あとで「Frescoの基本的な使い方」で実演するから大丈夫!
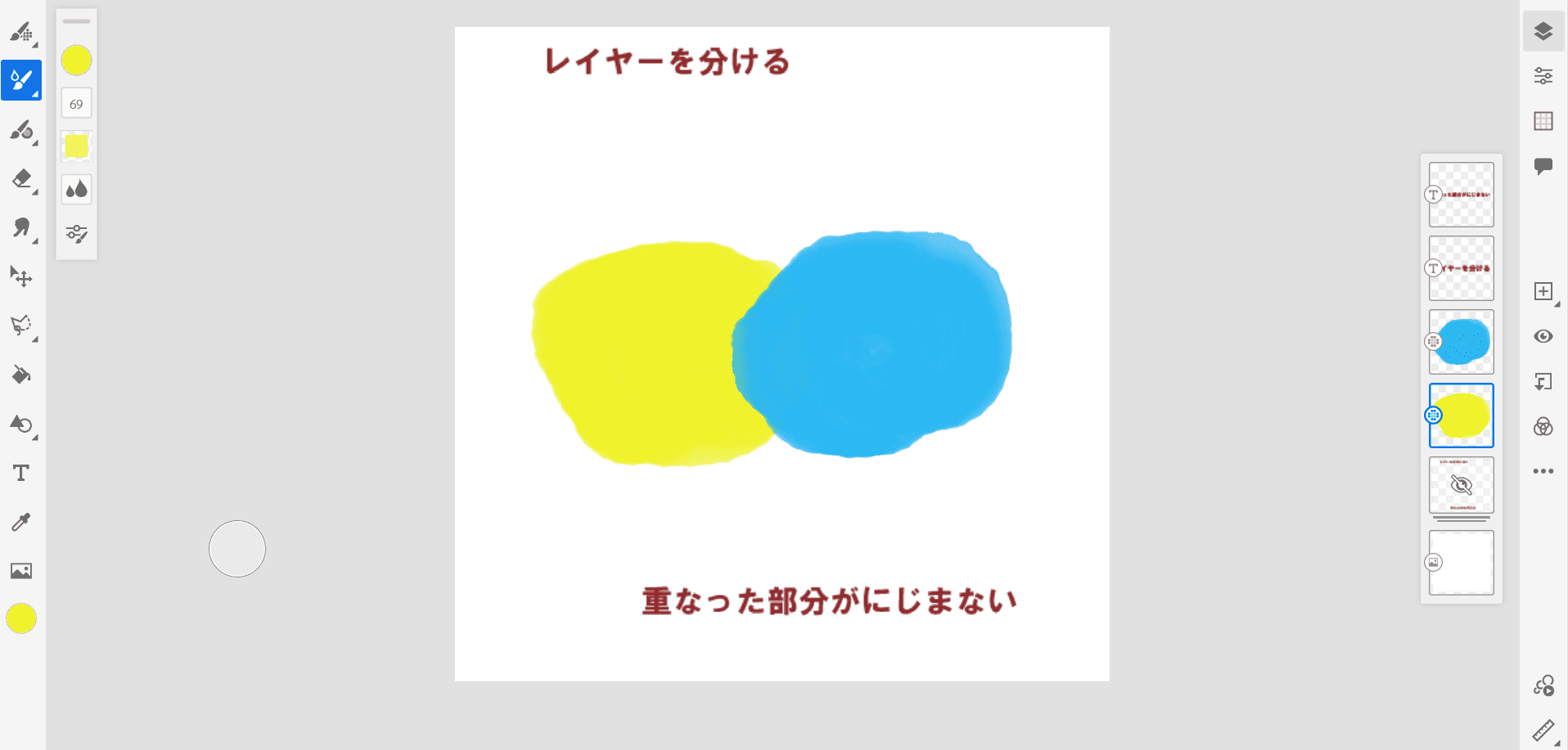
レイヤーの基本的な使い方
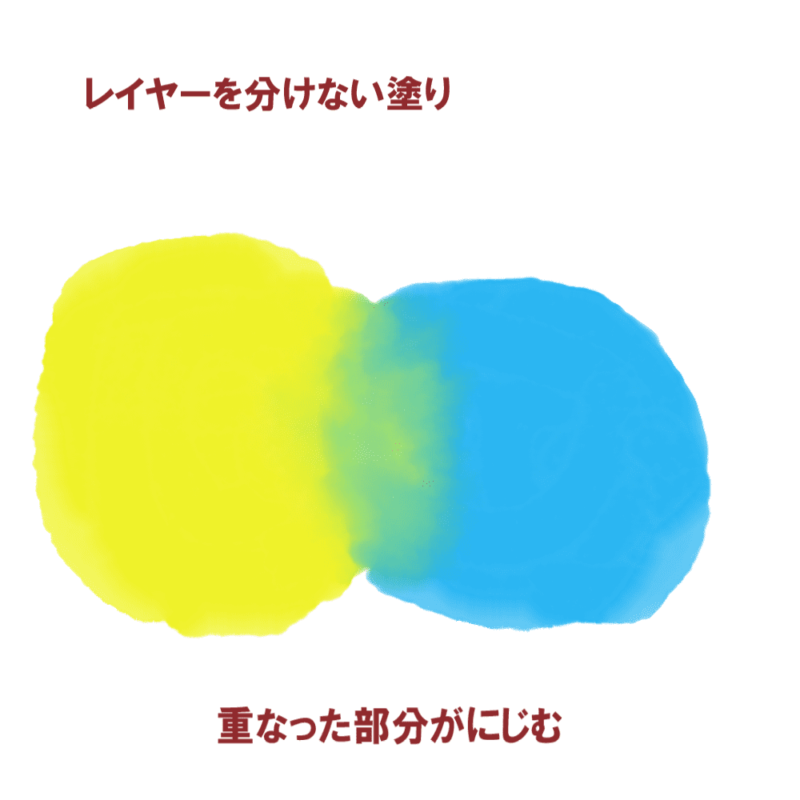
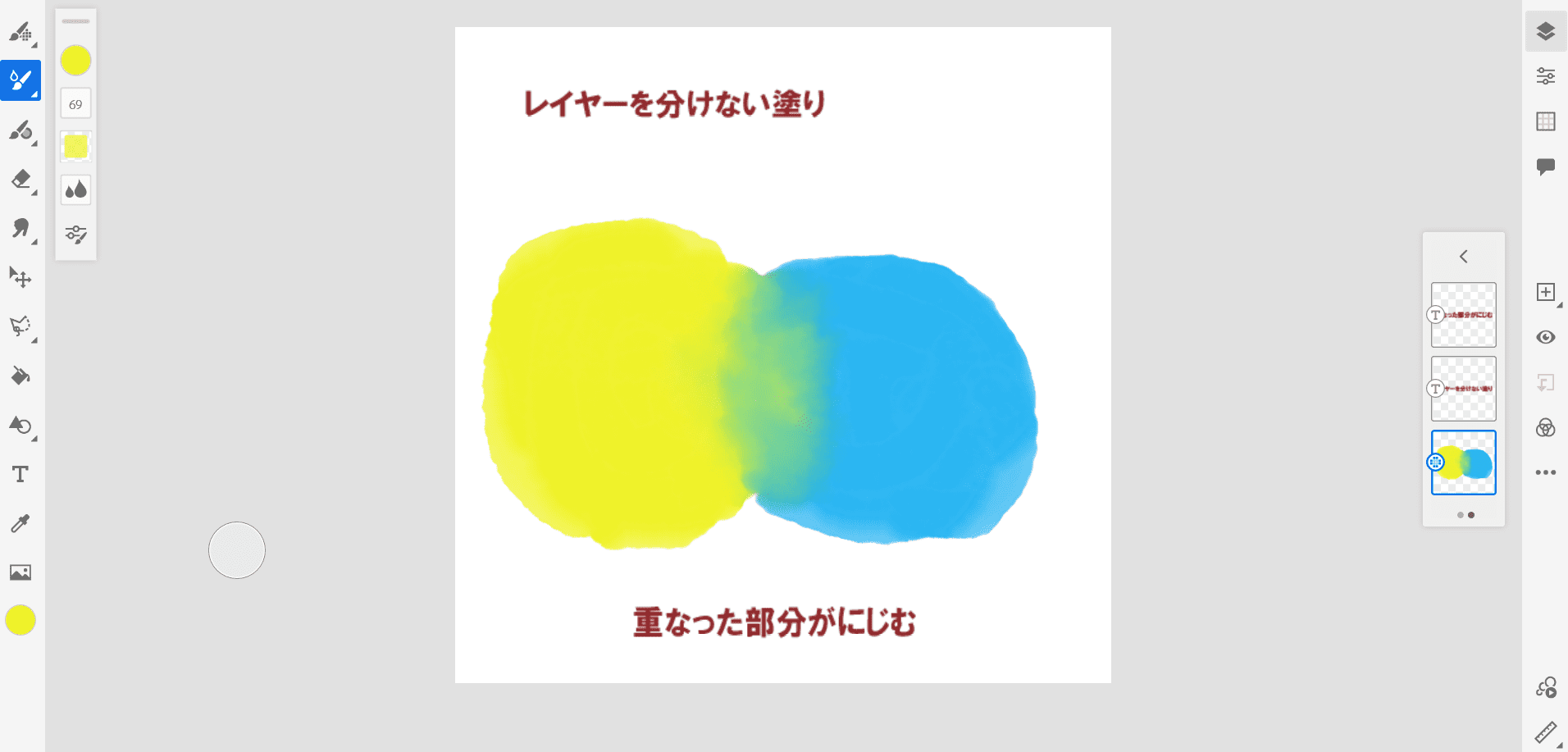
同じレイヤーに黄色と青のブラシで色を重ねて塗ると、重なった部分は緑色になります。

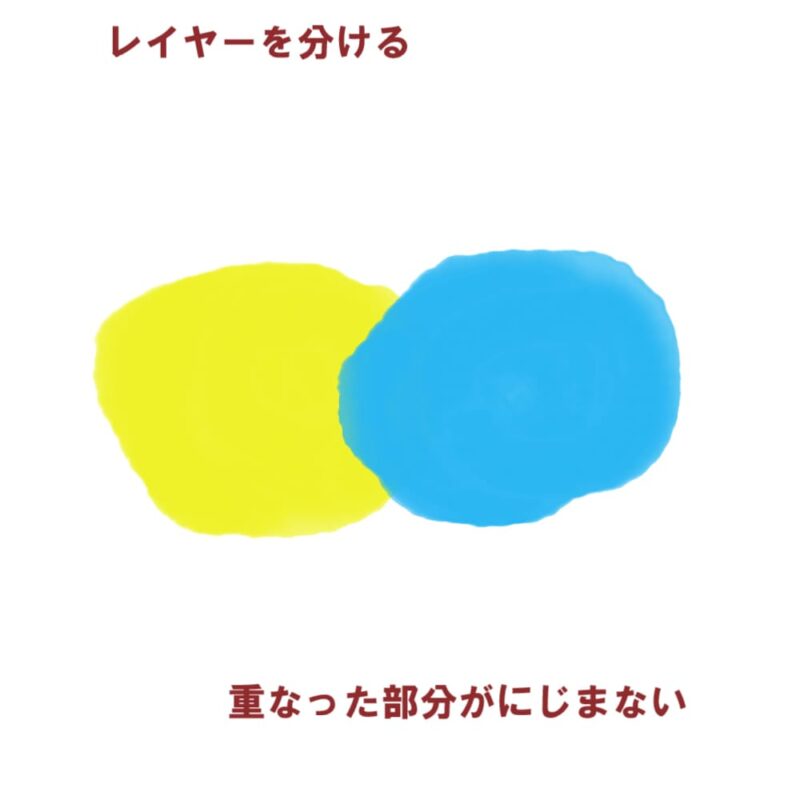
一方、黄色と青のブラシを別のレイヤーに分けて塗ると、重なった部分があっても緑色にはなりません。

この特性を利用して、色をにじませたり、グラデーションにしたいときは「レイヤーを分けない」方法で塗ります。
互いの色を影響させたくないときは、「レイヤーを分ける」方法を使います。
Adobe Frescoを使ったお絵描き方法
【はじめての人向け】簡単デジタル水彩の描き方

はじめてAdobe Frescoを使う人でも、水彩イラストを簡単に、楽しく描く方法を解説します。
簡単デジタル水彩の手順
- 1つ目のレイヤーに「下書き」をする
- 「下書き」レイヤーの下に、2枚目のレイヤーを作成する
- 2枚目のレイヤーを「色塗り」レイヤーとして水彩ブラシで色を付ける
- 「色塗り」レイヤーの、色がはみ出した部分を消す
- 1枚目の「下書きレイヤー」を非表示にする(完成)
 いぬ
いぬ一緒にやってみよう!
①下書き
まずは見本の絵や写真を用意して「下書き」をします。
今回はUnsplashというサイトから素材写真を持ってきます。
 帽子ねこ
帽子ねこ初めての場合は、リンゴやミカンなど、色や形が単純なものを見本にするのがポイントです!
iPadなどでAdobe Frescoの画面を開き、左側メニューの1番したにある「写真アイコン」を選択しましょう。
「ファイル」からダウンロードした写真をアップロードします。
Frescoでの画像の読み込み方法は、次の3つがあります。
- カメラ…iPadなどで、その場で被写体を撮影する
- ファイル…デバイス内のフォルダからファイルをアップロード
- ライブラリ…Adobe CCライブラリに保存してある画像をアップロード
下書きがしやすいように、アップロードした写真は、「レイヤープロパティ」の「不透明度」を50%程度にしておきます。

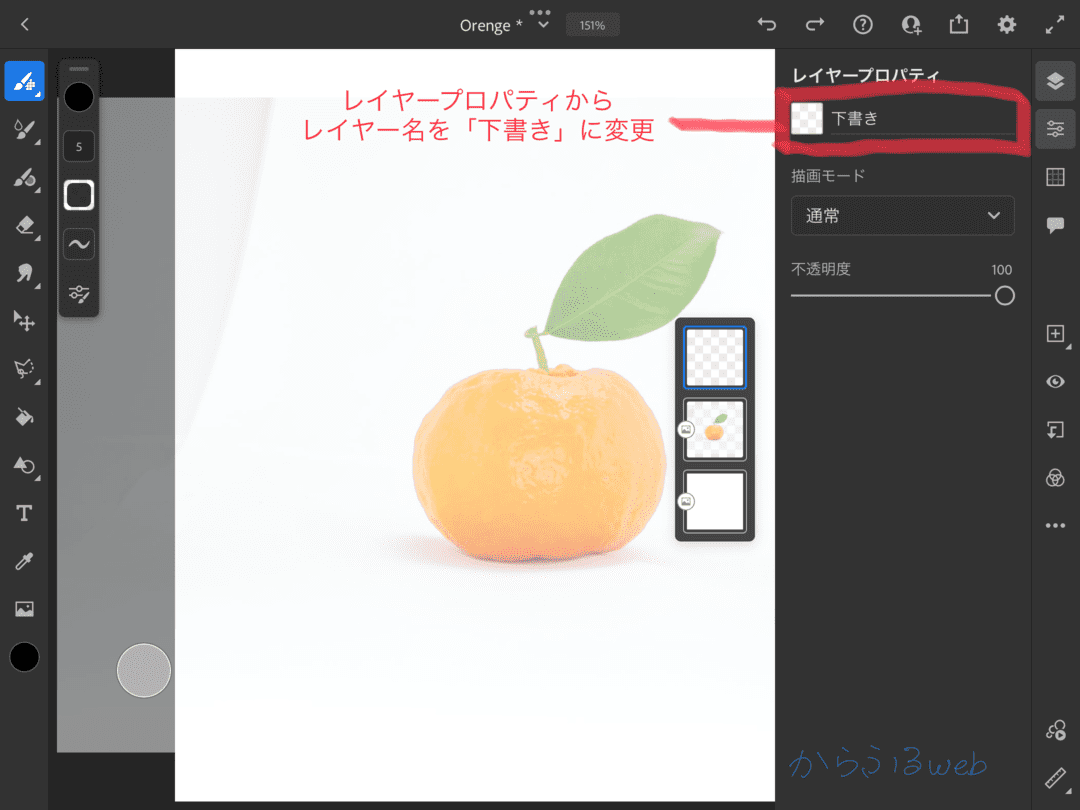
写真レイヤーの上に、新たに1枚レイヤーを作成し、「下書き」レイヤーにします。
レイヤープロパティから「レイヤー名」を変更できます。
レイヤーを整理しながら描きたい人は、それぞれのレイヤーに名前をつけておきましょう。

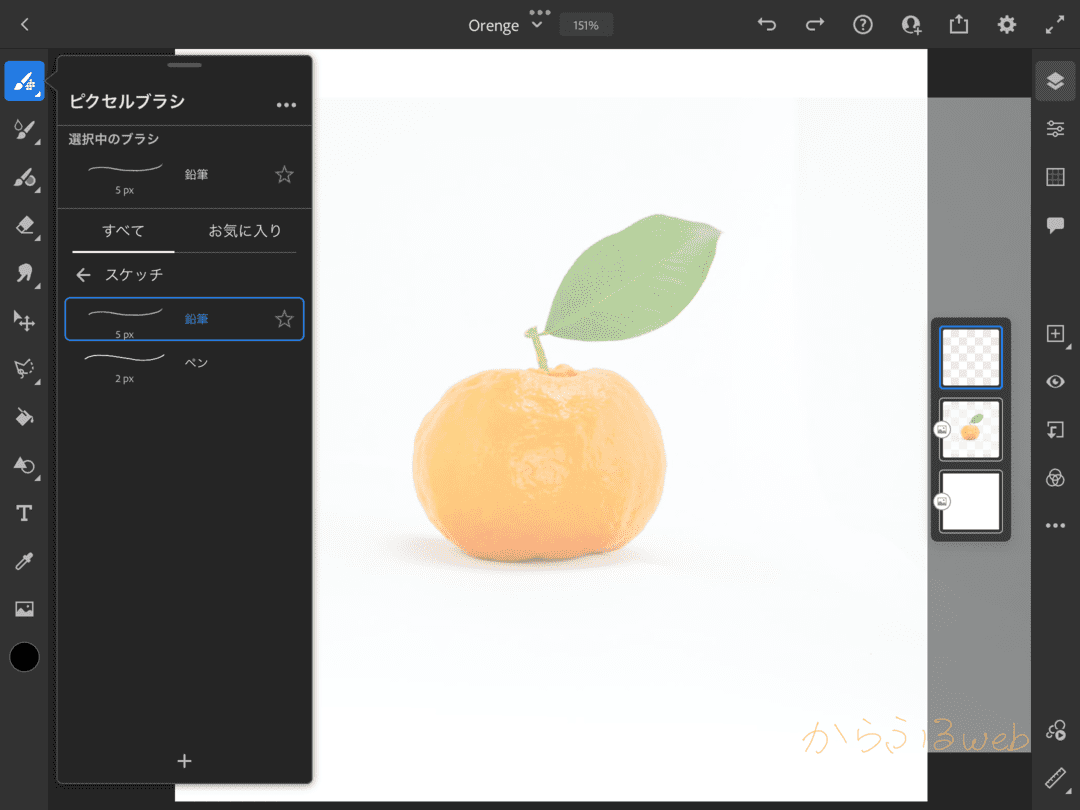
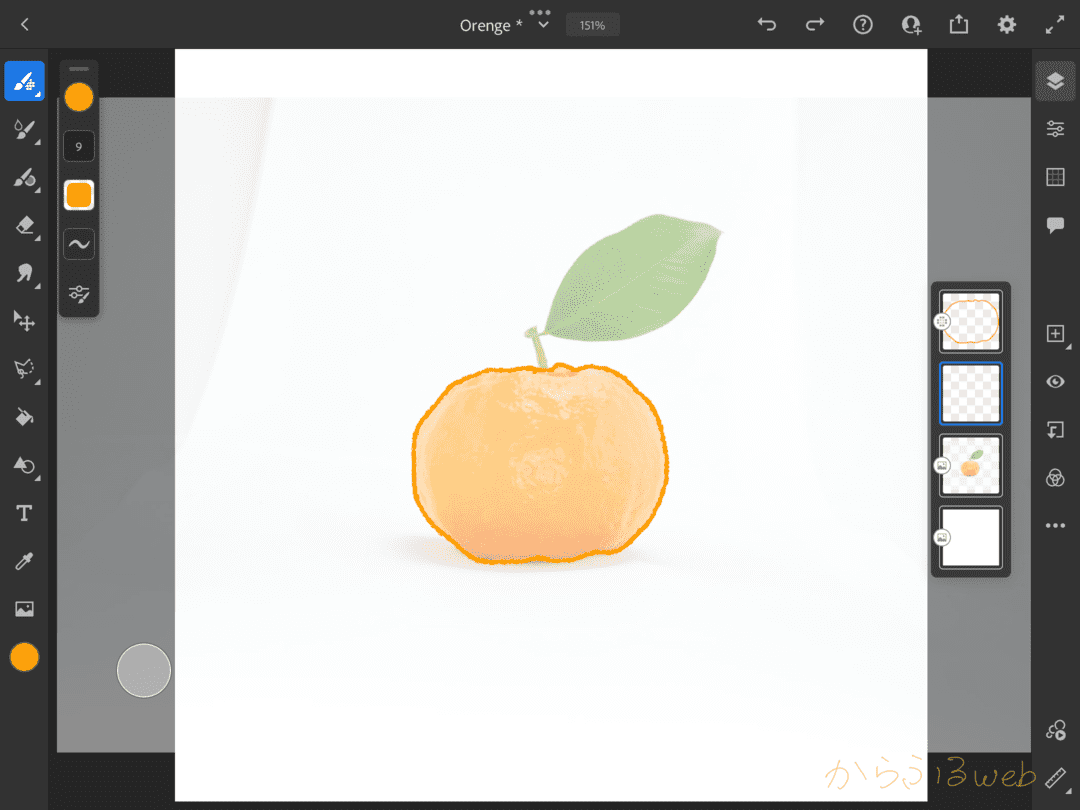
「下書き」レイヤーにミカンの実の部分の輪郭を描いていきます。
「鉛筆」など、自分の好きなブラシで枠線を描いてみましょう。
また、この時「葉」の部分の輪郭は描きません。
後で別レイヤーで輪郭をなぞります。

②「実」を描く
「下書き」レイヤーの下に、水彩ブラシ用のレイヤーを追加します。
- 写真レイヤーを選択後、「レイヤーを追加」から新しいレイヤーを上部に作成する
- 下書きレイヤーの上に新しいレイヤーを作成後、ドラッグ&ドロップで下書きレイヤーの下に配置する
上記のどちらの方法でも結構です。

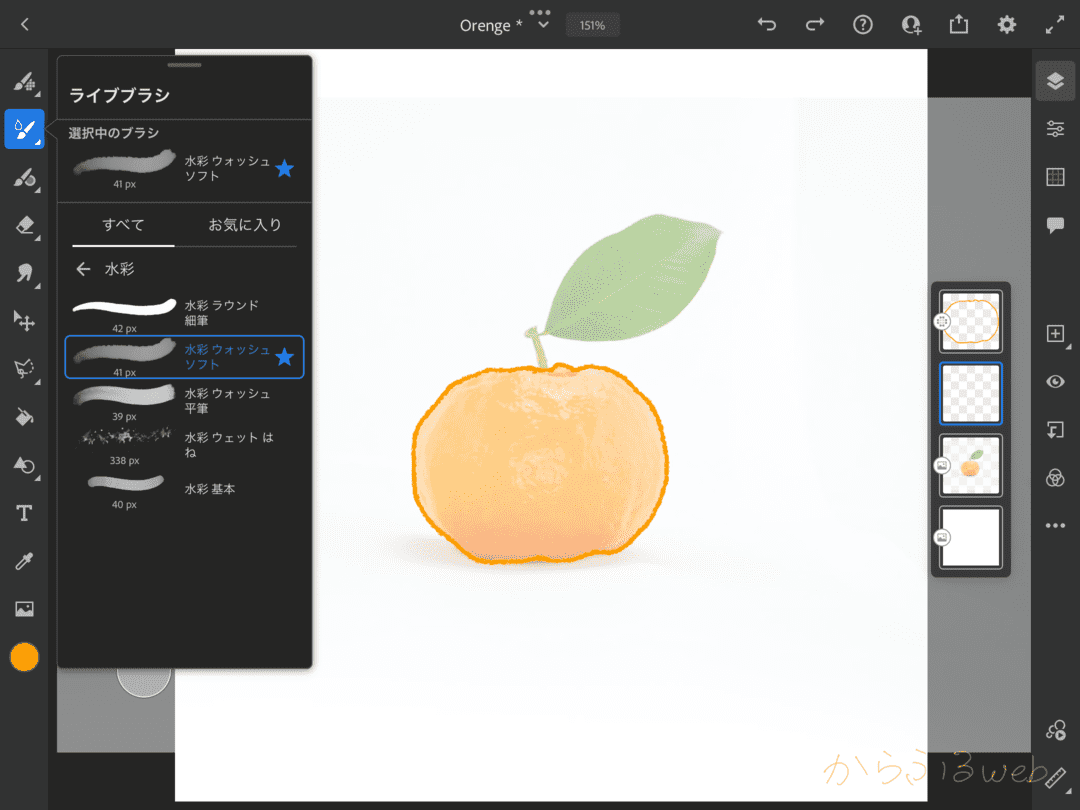
左側メニューの「ライブブラシ」→「水彩ウォッシュソフト」を選びます。
水彩ウォッシュソフトの調節
- 筆サイズ…40ピクセル以上
- 流量(絵の具の量)…30~50程度
- 水量(水分量)…50~70程度
好みにもよりますが、見本は以下の設定にしています。
- 筆サイズ:40ピクセル以上
- 流量…30程度
- 水量…60程度
試し塗りをしながら、流量や水量を調節していきます。
 帽子ねこ
帽子ねこ重ね塗りする場合は、使う色は薄い色にしておきましょう。

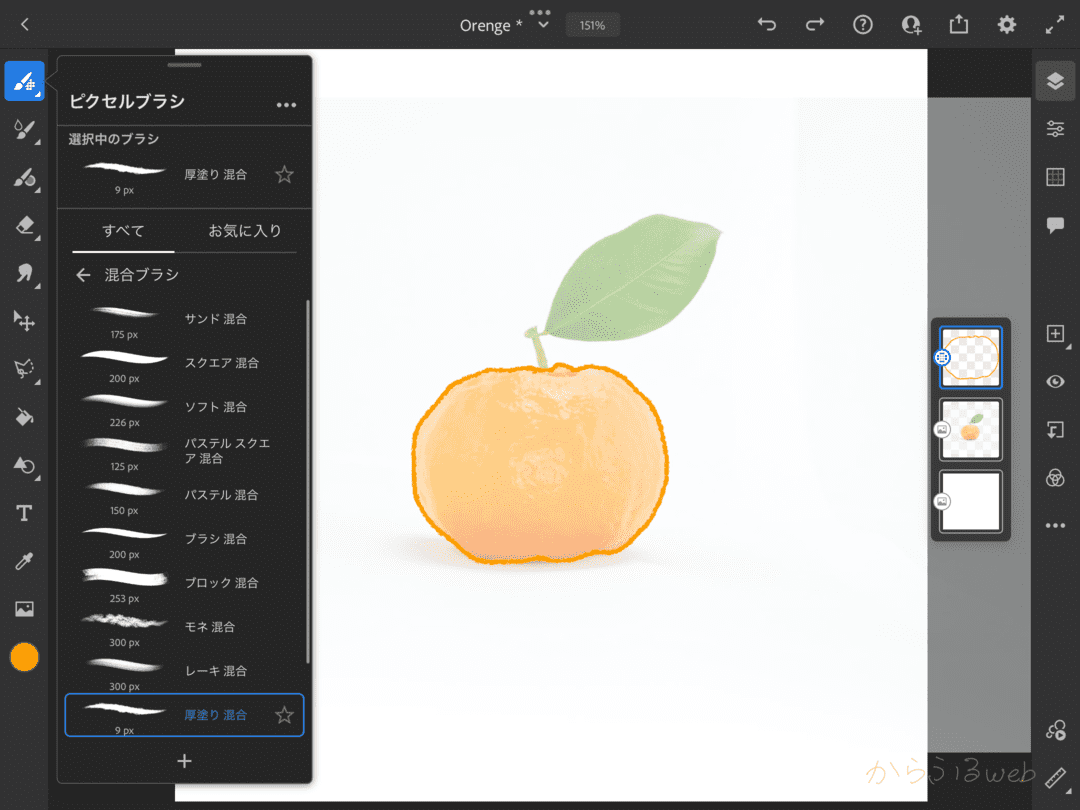
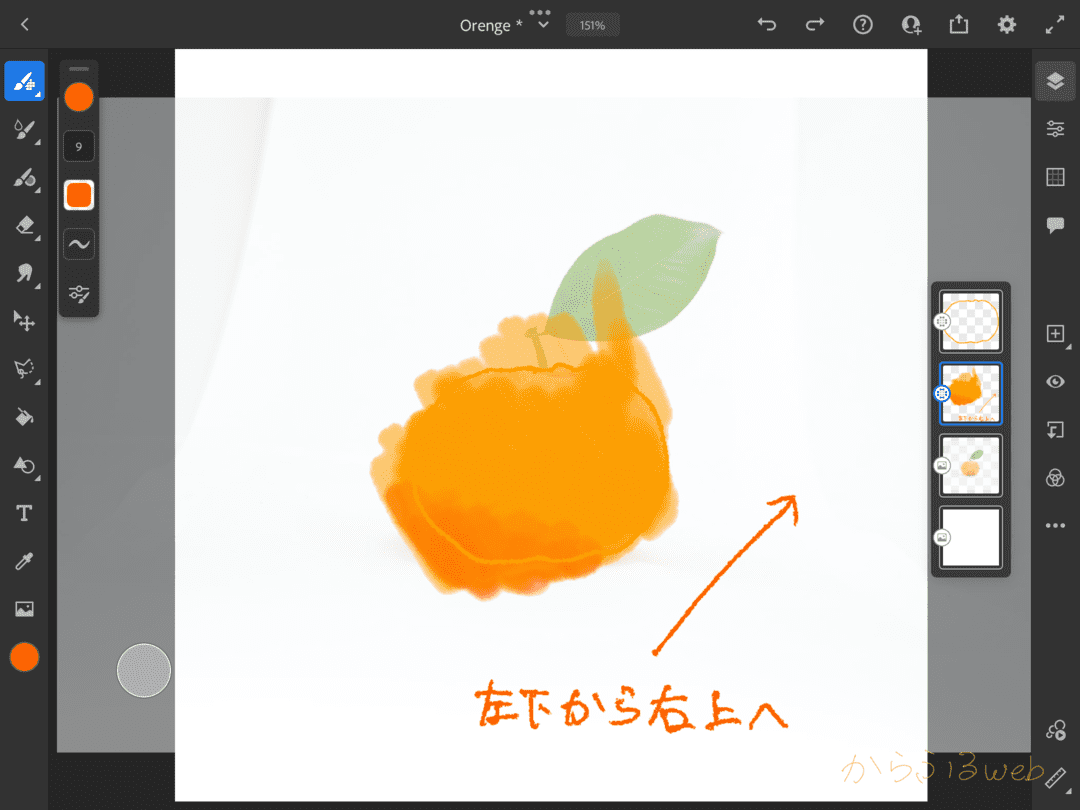
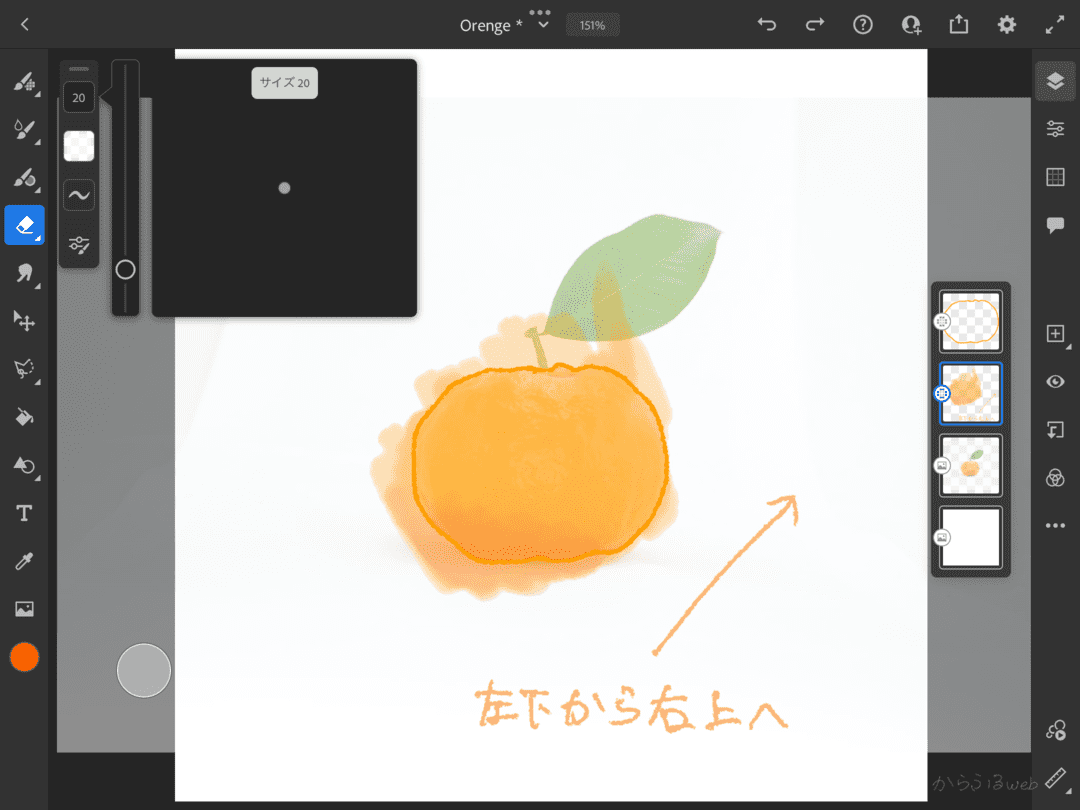
光が当たっている側と正反対の方向が「影」となります。
色は、影の側から光の側に向かって塗ります。
部分的に何度が重ね塗りしながら、影を作っていきます。

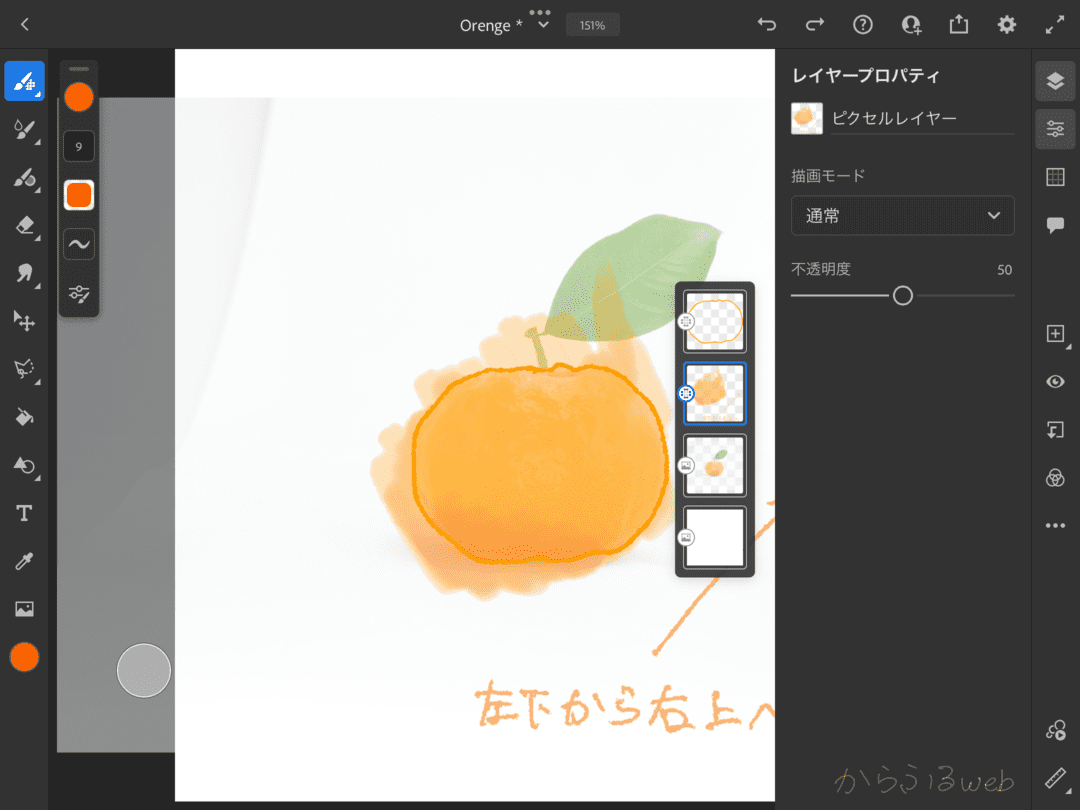
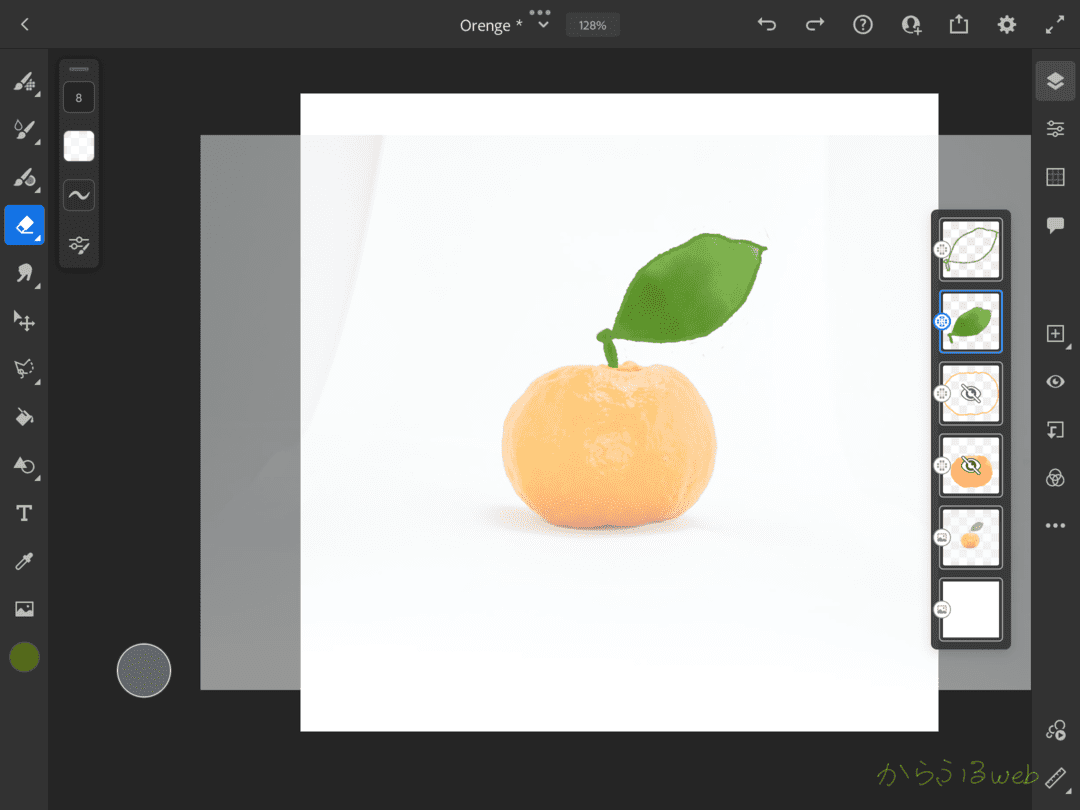
次に、水彩レイヤーの「不透明度」を50%程度に下げます。
こうすることで、枠線からはみ出た部分が分かりやすくなりました。

左側メニューの「消しゴム」を選択し、「下書きレイヤー」で作成した枠線から、はみ出している部分を消していきます。

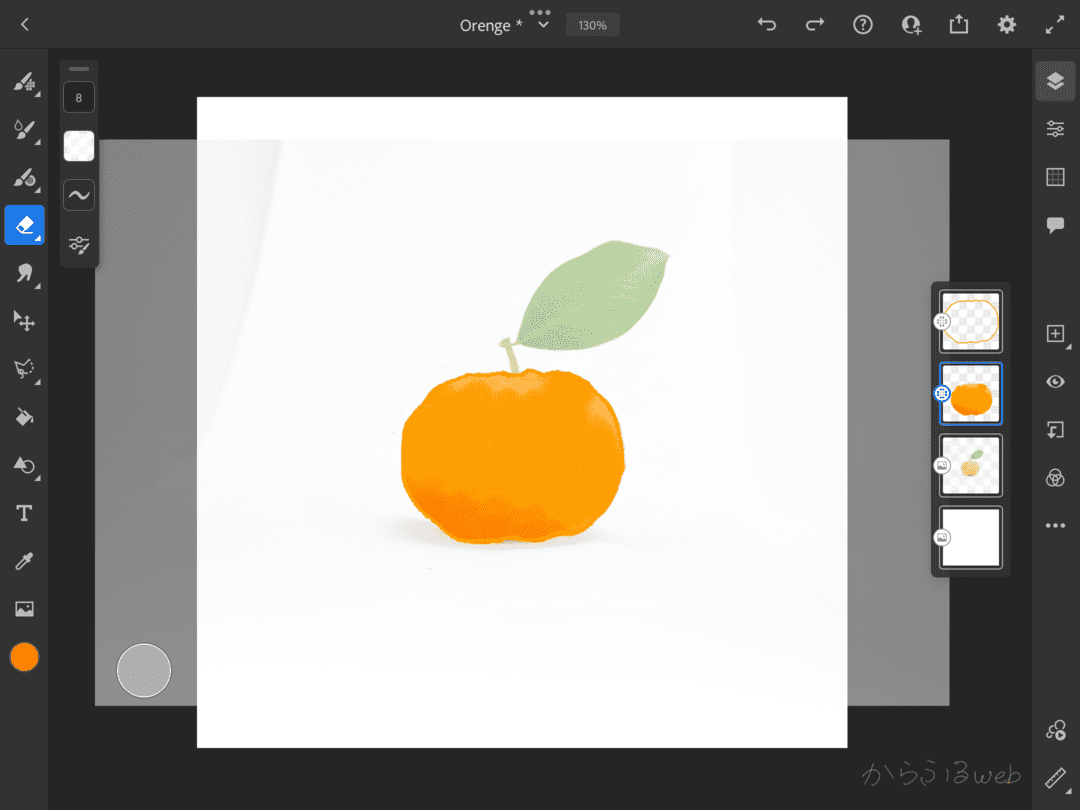
はみ出た部分を消すと、以下のようになります。

これでオレンジの「実」の部分は完成です。
次は、「葉」の着色をします。
③「葉」を描く
先ほどと同様に、葉の枠を緑のピクセルブラシでなぞっていきます。

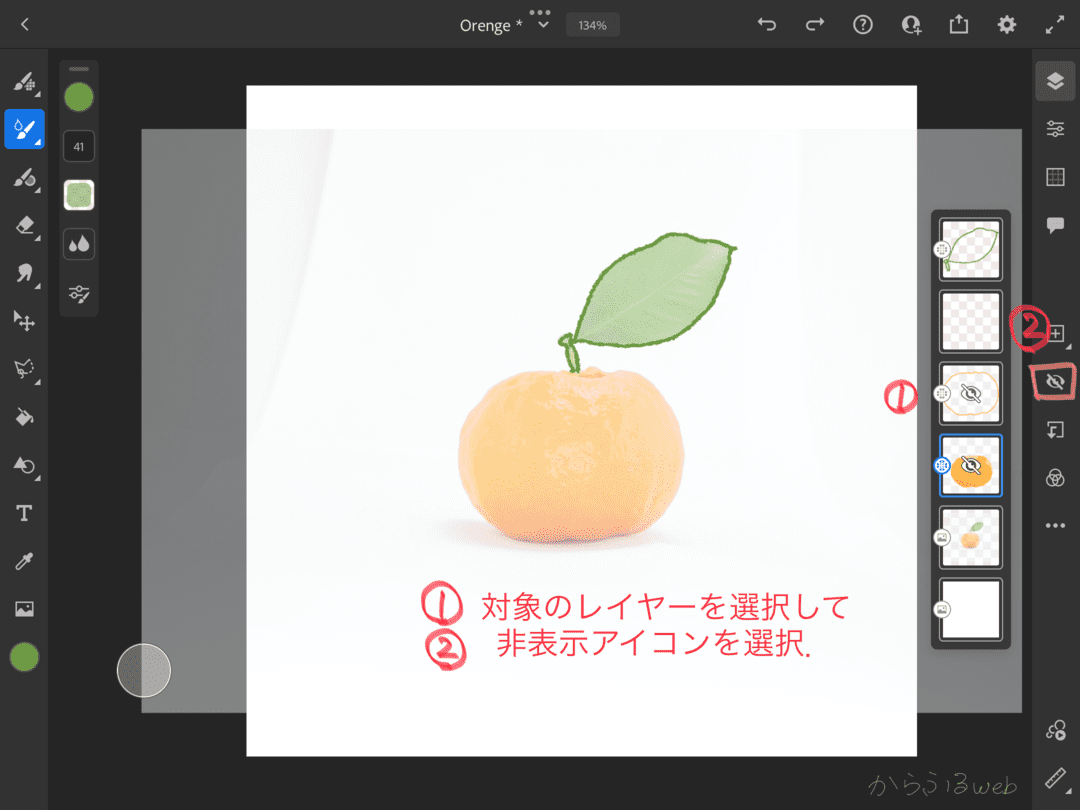
④使用しないレイヤーの非表示
ここから葉の水彩を始めるのですが、このままではオレンジの「実」のレイヤーのせいで少し見えづらいです。
このため、「実」の部分のレイヤーを非表示にしておきます。
実の「枠線」レイヤーを選択し、目のアイコンをクリックします。
こうすることで、ミカンの実の「枠線」レイヤーが非表示になりました。
同様に、実の水彩レイヤーも非表示にします。

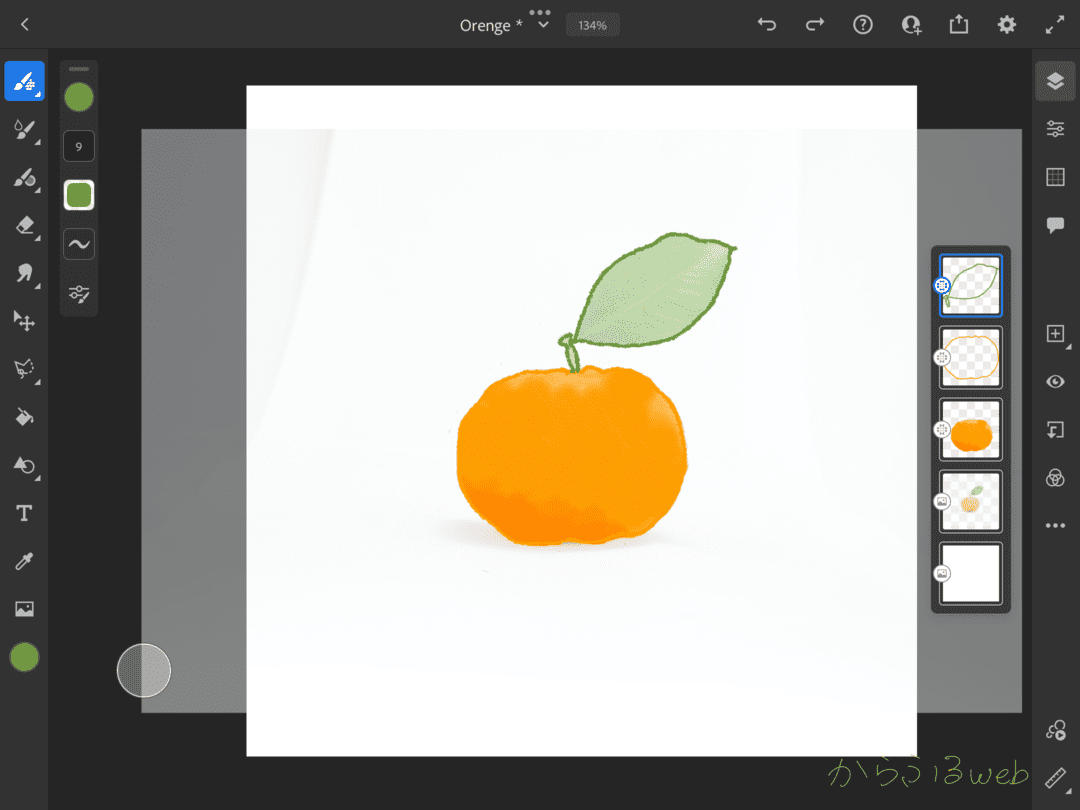
⑤葉の着色
葉の枠線の下に新規レイヤーを作成します。
こちらも先ほどと同様に、左下から右上に向かって緑色で何度か重ね塗りします。
「水彩ウォッシュソフト」ブラシの設定
- 筆サイズ:40ピクセル以上
- 流量…30程度
- 水量…60程度
枠線からはみ出した部分は、消しゴムで消していきます。

⑥非表示レイヤーを表示させる
非表示にしていたミカンの「実」のレイヤーを表示させます。
全体を見て、塗り残しなどがないか確認していきます。
 帽子ねこ
帽子ねこ拡大させると、消し損ねた水彩の跡が見えやすくなります。

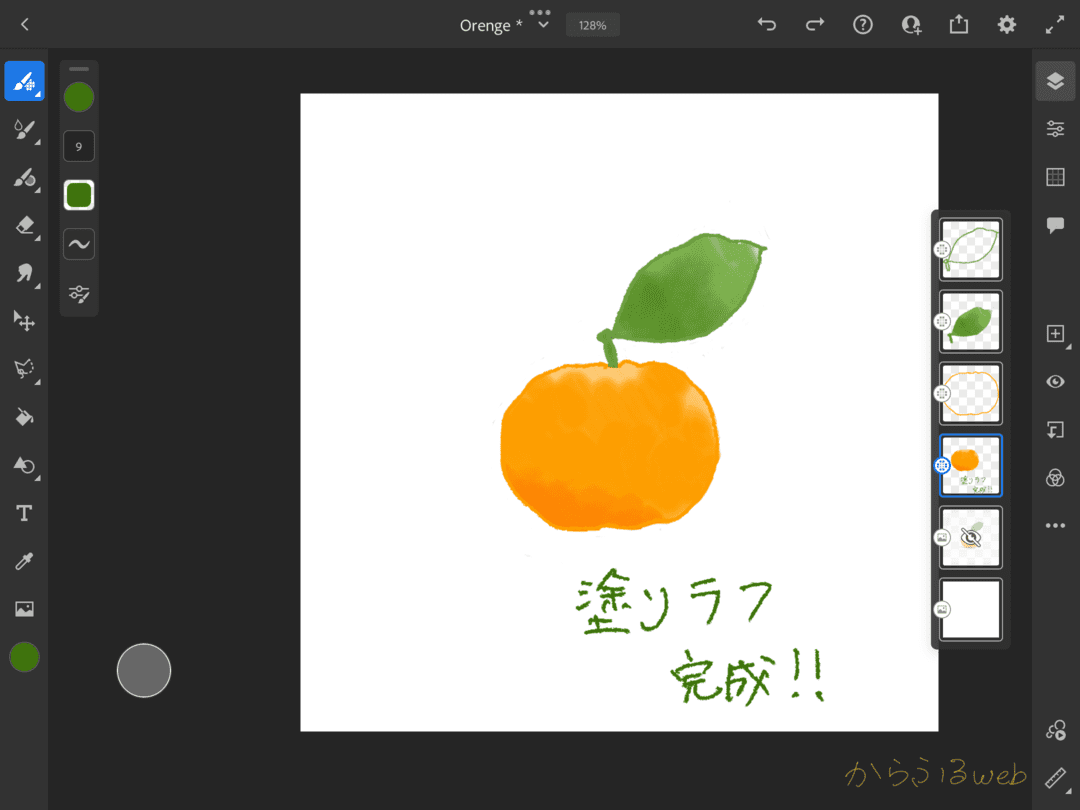
これだけでも、「イラスト」っぽくなりましたね!
かんたんデジタル水彩では、最後に「ミカンの実」と「葉」の枠線レイヤーを非表示にすれば、完成になります。
かんたん水彩イラスト完成!

 帽子ねこ
帽子ねこ実の下の影は、一番下にレイヤーを追加し、薄紫で描いています。
レイヤープロパティの描画モードを「乗算」、不透明度を30%程度にすると、影っぽくなります。
【アレンジ】クリッピングマスクを使った水彩方法

こ完成した水彩イラストをもっと豊かな表現にするために使いたいのが「クリッピングマスク」という機能です。
クリッピングマスクを使えば、光や影の表現や、複雑な柄の表現がとてもやりやすくなります。
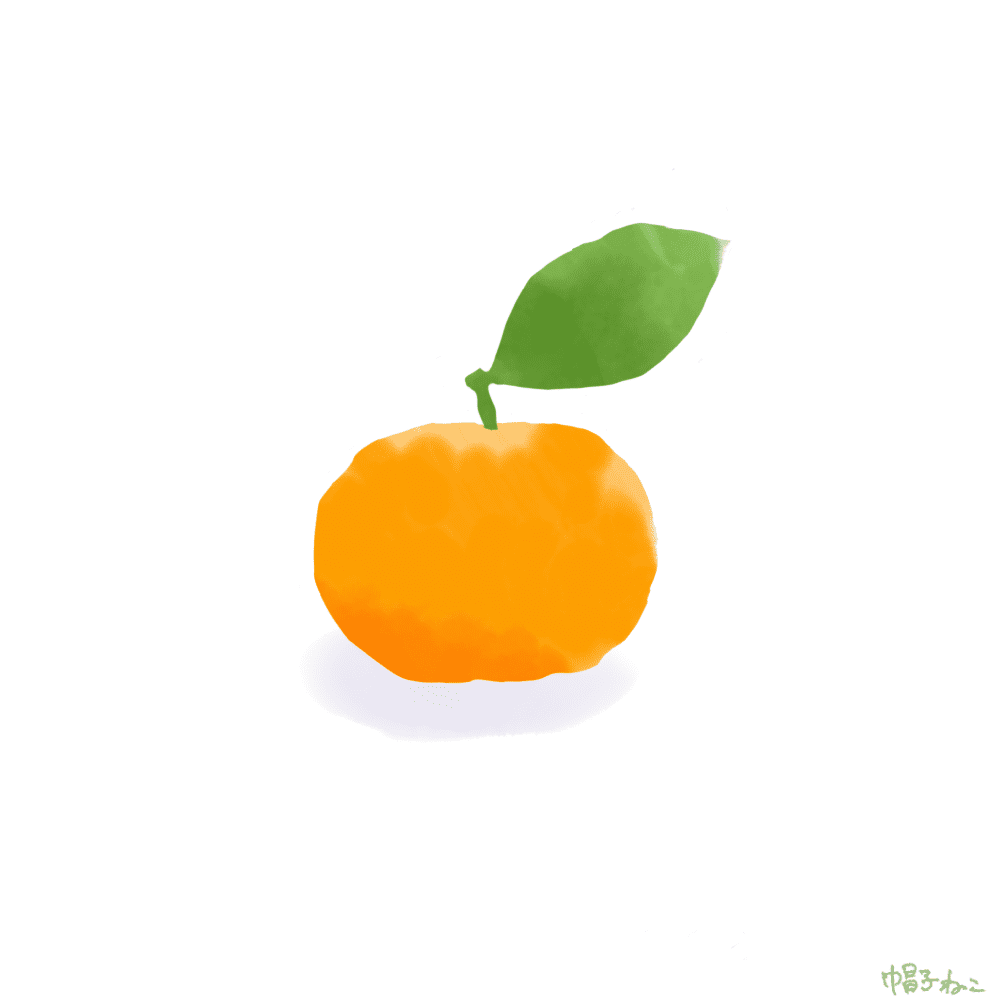
先ほどの基本編で作成したミカンの「かんたん水彩」と、クリッピングマスクで作成したミカンを並べてみました。



以下の記事で「クリッピングマスク」を使った水彩方法を解説していますので、あわせてチェックしてみてください。

Adobe Frescoでデジタルイラストを上達させる方法

デジタルイラストを上達させる方法は、主に4つの方法があります。
- Adobe Frescoチュートリアルで「描き方」の基本を学ぶ
- 写真を参考にする
- 自分の目指す画風に近い人を探す
- 慣れない人は、下絵はアナログで描く
 いぬ
いぬ大きく分けて、
①Adobe Frescoに慣れる
②見本を参考に描く
ということだね!
1、Adobe Frescoのチュートリアルで「描き方」の基本を学ぶ

初めてデジタルイラストを始めると、アナログとの描き方の違いに戸惑う人も多いです。
ツールに慣れる一番の方法は、Adobe Fresco公式チュートリアルを活用すること。
公式チュートリアルは、描き方の基礎から応用まで丁寧に解説されています。
初めての方にも分かりやすく、ステップバイステップで学べます。
2、写真を参考にする

写真を参考にして描くメリットは、デジタルでの色塗りが上達しやすいことです。
Adobe Frescoは、アナログイラストのようなリアルな絵をデジタルで再現することができます。
写真のリアルな色彩を「模写」することで、Frescoの強みをより引き出しやすくなります。
3、自分の目指す画風に近い人を探す

自分の目指す画風に近い人を、SNSやインターネットで探すのも上達の近道です。
上手い人の絵を真似て描くのは、昔からある上達の近道です。
描いた後に自分の絵と見本を比べることで、自分の絵の課題が分かりやすくなるのでおすすめです。
模写やトレース練習をする場合は、著作権違反に注意してください。
模写した絵はSNSやインターネット上には公開しないようにしましょう。
Adobeの場合はフォルダ内に作品を収納することができます。
他の人の絵を見本に練習した絵は、専用フォルダに収納して整理しておきましょう。
近年、模写やトレースが問題になるケースが増えています。
トラブルを防ぐためにも、以下の手順を徹底しましょう。
- 模写・トレース・練習用の専用フォルダを作成する
- 専用フォルダ内の絵は、アップロードしない
- 専用フォルダ内の絵は、商用利用でなくとも公共の場で利用しない
- 一定期間が過ぎたらフォルダ内の絵を消す
4、下絵はアナログで描く

デジタル画力がまだ不慣れな場合は、アナログで下絵を描くことで手の動きを慣らしましょう。
- 紙に下絵を描く
- 下絵をiPad、iPhoneなどで写真として取り込む
- 写真をFrescoに取り込む
- 取り込んだ写真を模写する
という手順で、下絵を写真にして取り込むと、デジタル絵の安定感が増します。
私のように、「自分の下絵に納得いかない…」と悩むことが多い人に特におすすめの方法です。
今回は、Frescoの基本的な使い方と、上達の近道の方法を4つ紹介しました。
見本となる写真は、
- Adobe Stock
(無料素材あり。アカウント登録が必要) - Unsplash
(基本無料。アカウント登録必要なし) - ぱくたそ
(無料。アカウント登録必要なし)
などで探すことができます。
上記3つは、素材サイトの中でも特に使いやすいのでおすすめです。
また、自分の思い通りの見本が見つからないときは、AIを使って見本の絵を作ることも可能です。
AIは、デザインアイディアを出すのを助けてくれる便利ツールとなりつつあります。
以下の記事では、初めての人でも使いやすい、Microsoft(マイクロソフト)のAIデザインツール「Bing Image Creator」の使い方を解説しています。
AIをアイディアの参考にするイラストレーターは、今後ますます増えていくと予想されています。
これからデジタルイラストを始める人は、あわせてAIイラストツールの使い方も覚えておくと便利です。