今回は、Webデザインの勉強・仕事用のパソコン(PC)を考えている人のために、パソコンの選び方や、おすすめのパソコンを紹介します。
こんな人におすすめです。
これからWebデザインの勉強や仕事を始める人、今あるPCとは別にWebデザインの仕事用のPCを探している人はチェックしてみてください!
\ すぐにおすすめPCをチェックしたい人はこちら!/

帽子ねこ
- 子育てしながら在宅ワーカー歴3年以上
- WebライティングとWebデザイン
- Adobe製品を仕事や趣味で多用
- 最近はAdobe Fresco、Procreateでお絵描きライフ
- 人物フリー素材サイト「ふぁみりー素材.com」運営中
Webデザイナー向けパソコンを探す際の「3つのコツ」
まずは、Webデザイン用のパソコンを選ぶ上で、絶対に押さえておきたいポイントを紹介します。
- Webデザイン用に必要なスペックを満たしたPCを買う
- WindowsとMacは、どちらかと言えばWindowsを買いたい
- 店頭よりも専門通販サイトでコスパの良い買い物をしよう
Webデザイン用のパソコンは、ゲームや動画編集用のパソコンほど高スペックである必要はありません。
しかし、Webデザインの現場ではAdobeソフト(IllustratorやPhotoshopなど)を使うことが必須です。
Adobeソフトは多機能で多くのクリエイターから支持を集める反面、インストールされるパソコン側にある程度以上のスペックがないとフリーズしたり、動作が重くなってしまうという欠点があります。
このため、Webデザインで使うパソコンは、
インターネットを開きながら、複数のAdobeソフトを使えるスペック
を求められることになります。
 帽子ねこ
帽子ねこ実務で使うと、
①Photoshop+Illustratorを同時に開く
②さらにネットで調べものをする
という場面がよくあります。
多くの種類のパソコンが、家電量販店や専門通販サイトで取り扱われています。
しかし、「ある程度以上の高スペックPCをお得に買う」となると、なかなか難しいですよね。
では、「実際のWebデザインの現場で使えるPC」は、どの程度のスペックが求められるのでしょうか?
探し方のコツ1:Webデザイン用PCのスペック

Webデザイン用のパソコンを選ぶ際は、以下の4つは必ずチェックしておきましょう。
- CPU
- メモリ
- ストレージ
- 画面サイズ
| 特長 | 推奨スペック | 一般的なスペック | |
| CPU | パソコンの処理能力 頭の良さ | Intel core i5以上 Intel Core Ultra5以上 または AMD Ryzen 5以上 (MacはM1チップ以上のCPU) | Intel Core i3、5、7 Intel Core Ultra5、7、9 AMD Ryzen3、5、7、9 |
| メモリ | アプリを複数個同時に処理できる能力 作業スペースの広さ | 16GB以上 | 8GB、16GB、32GB |
| ストレージ(SSD) | パソコン本体の収納スペース | 256GB以上 | 128GB、256GB、512GB |
| 画面サイズ | 画面の広さ | 14インチ以上 | 10インチ~ |
PC本体のストレージはHDDとSSDの2種類があります。
Webデザイナー用パソコンであれば、読み書きの早さがウリのSSDのストレージがついたものがおすすめです。
使い込んでいくと、Webデザインで使う素材や完成品で容量が重くなることがあります。
その場合は、外付けHDDを新たに購入し、使用頻度の少ないデータを移しておくようにします。
画面サイズは最低でも14インチ以上は欲しいです。
(できれば15インチ以上)
画面が小さいと、実際のWebページを開いたときに、クライアント(発注者側)からの見え方と、自分のパソコンの見え方に差が出てきてしまう事があります。
 いぬ
いぬ「ズーム」機能でウィンドウサイズを変えれば対応できるのだけど、
その都度サイズを変えるのが面倒なんだよね…
画面については、「大は小を兼ねる」の方がストレスが少ないです。
Adobeソフトが動作するために必要なスペックは?

Webデザインに必須なAdobeソフトを起動させるためには、パソコンの空き容量と高性能な処理能力が必要になります。
以下に、Illustrator、Photoshop、Adobe Creative Cloud(Adobe CC)の必要システム構成を載せています。
Adobe Illustratorの必要システム構成(Windows)
| プロセッサー | Intel マルチコアプロセッサー(64 ビットサポートを含む)SSE 4.2 以降 または AMD Athlon 64 processor には SSE 4.2 以降がインストールされています。 |
| オペレーティングシステム(OS) | Windows 11 v22H2、Windows 11 v21H2、Windows 10 v22H2 Windows Server 2022、2019 注意:Windows 10 バージョン 1507、1511、1607、1703、1709、1803、1809、1903、1909、2004、20H2、21H1、21H2 ではサポートされていません。 |
| RAM(メモリ) | 8 GB 以上の RAM(16 GB 以上を推奨) |
| ハードディスク(ストレージ) | 2 GB 以上の空き容量のあるハードディスク(インストール時には追加の空き容量が必要)、SSD を推奨 |
| モニターの解像度 | 1024 x 768 以上の画面解像度をサポートするディスプレイ(1920 x 1080 以上を推奨) Illustrator でタッチワークスペースを使用するには、Windows 10 を実行しているタッチスクリーン対応タブレット / モニター(Microsoft Surface Pro 3 を推奨)が必要です。 スケーラブルな UI の制限事項:必要な最小モニター解像度は 1920 x 1080 です。 |
| GPU | GPU パフォーマンス機能により Illustrator のパフォーマンスを向上させるには、Windows は次の条件を満たす必要があります。 ・1 GB 以上の VRAM(4 GB を推奨)がある ・OpenGL バージョン 4.0 以上をサポートしている アウトラインモードの制限事項:必要な最小モニター解像度は、幅または高さの解像度 2000 ピクセルです。 GPU デバイスドライバーをインストールして更新していることを確認します。 |
Adobe Photoshopの必要システム構成(Windows)
| プロセッサー | 64 ビットをサポートしている Intel® または AMD マルチコアプロセッサー(SSE 4.2 以降の 2 GHz 以上のプロセッサー) |
| オペレーティングシステム(OS) | Windows 10 64 ビット(バージョン 22H2)以降、LTSC バージョンはサポートされていません |
| RAM(メモリ) | 16 GB 以上 |
| グラフィックカード | ・DirectX 12(機能レベル 12_0 以降)をサポートしている GPU ・4K 以上のディスプレイの場合は 4 GB の GPU メモリ |
| モニターの解像度 | 1920 x 1080 以上のディスプレイ(100% の UI 拡大率の場合) |
| ハードディスク容量 | 100 GB の使用可能ハードディスク領域 ・アプリケーションのインストール用の高速内蔵 SSD ・仮想記憶ディスク用の個別の内蔵ドライブ |
※Adobeから推奨されているシステム構成を紹介しています。
Creative Cloud デスクトップアプリの必要システム構成(Windows)
| プロセッサー | Intel®、AMD、または ARM プロセッサー(64 ビット対応必須) |
| オペレーティングシステム(OS) | Windows 10(64 ビット)バージョン 1903 以降 |
| RAM(メモリ) | 4 GB 以上 |
| ハードディスク(ストレージ) | 4 GB 以上の空き容量のあるハードディスク(インストール時には追加の空き容量が必要) |
※Adobeから推奨されているシステム構成を紹介しています。
Adobeソフトを使うには?
Webデザイナーの場合、AdobeソフトはIllustrator(イラストレーター)、Photoshop(フォトショップ)を中心に使うことになります。
\ 公式サイトはこちら! /
\ 公式サイトはこちら! /
IllustratorやPhotoshopは、それぞれ単体でも購入することができますが、2~3種以上のアプリを使う場合は、ほぼすべてのAdobeアプリを使用できる「Adobe CCコンプリートプラン」を利用した方が便利です。
探し方のコツ2:WindowsとMac、どちらを買うべき?

一般的に使われるパソコンの主なOSは「Windows」(Microsoft社)と「Mac」(Apple社)があります。
これからWebデザインを始める人は、WindowsとMac、どちらのパソコンが向いているのでしょうか?
「Macの方がデザイナーに向いている」
「Windowsだと納品トラブルが少ない」
など、様々な意見があります。
個人的な意見は「Web制作会社などで働くのであれば、どちらも使えた方が良い」です。
しかし、在宅ワークでWebデザインをする人や、会社用とは別に自宅用PCを考えている人であれば、
新しく買うのであれば、Windowsがおすすめ
です。
今あるPCが
「探し方のコツ1:Webデザイン用PCのスペック」
を満たしているなら、新しく買う必要は無し。
(MacでもWindowsでもOK)
基本的にはWindowsがおすすめ。
iPadで作業をすることもある人は、Macがおすすめ。
Macは、Web制作会社などのIT業界内ではよく使われるパソコンです。
このため、デザイン会社によっては、採用基準に「Macを持っている・使える人」を挙げている会社もあります。
 いぬ
いぬそれなら、Macの方が良いんじゃないの?
もちろん、Webデザイナーとして経験を積んだ人であれば、Macという選択肢もあります。
ただし、未経験からWebデザイナーになろうとしている人は、少々話が違ってきます。
【要チェック!】未経験からWebデザイナーになる人は…
- Webデザイナーと一緒に仕事をする人(クライアント・納品先)は、デザイナーでない人が多い
- 日本の企業ではWindowsが主流
- WindowsPCは既に使い慣れている人が多い
このため、WindowsPC同士の方が、データのやり取りがスムーズです。
 帽子ねこ
帽子ねこ特に、仕事を始めたての人は、余計なトラブルはできるだけ避けたいですよね!
以上の理由から、これからWebデザインの勉強を始める人はWindowsPCを買うことをおすすめしています。
探し方のコツ3:専門サイトでWebデザイナー向け高スペックPCを買う

いざパソコンを買うとなると、
- 店舗で買う
- パソコン専門通販サイトで買う
というように、どこから買うか悩んでしまいますね。
- 自分で1から調べるのは面倒
- 初心者向けガイドがある方が安心
→店頭で店員さんと相談して決めたい
- 仕事で使うのでスペックは妥協したくない
- コスパの良いPCが欲しい
- 不要なアプリ・機能はいらない
→種類が豊富なネット通販で選びたい
初期設定時に余計なアプリなどが入っていると、使えるストレージ(容量)が少なくなっている場合が多いです。
パソコンを使うのが全く初めてという人でなければ、Webデザイン用のパソコンはネット通販で買うことをおすすめします。
ノートとデスクトップ、どちらを買うべき?
ノートパソコンとデスクトップパソコン、どちらでもOKです。
私自身はノートパソコンを使っていますが、使い心地はとてもいいです。
子育て中の方であれば、リビングでも他の部屋でも広げて使えるノートパソコンの方が便利だと思います。
もちろん、家の中に自分専用の仕事場が確保できるのであればデスクトップという選択肢もアリです。
 帽子ねこ
帽子ねこ次は「Webデザイナー向けPC」を紹介していきます!
Webデザイナー向けおすすめPC4選
未経験からWebデザイナーを目指す人や、Webデザイン用のパソコンを買い替えることを検討している人に、おすすめのノートPCを紹介します。
下記で紹介するマウスコンピューターのDAIVシリーズは、カスタマイズも可能です。
カスタマイズのパターンは、各PCの「詳しく見る」→「カスタマイズ・購入はこちら」から確認できます。
マウスコンピューター「DAIV」シリーズとは?
マウスコンピューターで発売されている「DAIV」シリーズは、クリエイター向けに必要な機能やスペックをそろえたPCです。
家電量販店などで買うPCは、Webデザイナーなどのクリエイターが必要とするCPU、メモリ、容量、画面サイズを満たしたものは手に入りにくく、高価になりやすいのが現状です。
DAIVは、どのクリエイターも最低限必要とするスペックのPCを実現しつつ、カスタマイズで自分好みの性能を追加できるため、多くのクリエイター、現役Webデザイナーに支持されています。
数年前までは「ファンが回る音が気になる」などの意見もありましたが、最近のDAIVは機能が改善されつつあります。
 帽子ねこ
帽子ねこ実際にDAIVのパソコンを使っていますが、ファンの音がする頻度は月1回程度で、個人的には気になりません。
作業する環境に寄りますが、室内のテーブルで作業する分にはデメリットを感じにくい印象です。
「Adobeソフトを複数立ち上げながら、検索エンジンのウィンドウを5窓ほど立ち上げる」といった、PCの処理に負荷がかかる作業で、ファンの音がしました。
ネットなどでよく見る「DAIVのデメリット」で取り上げられるほどには、ファンの音は気になりません。
他の人の意見についても、DAIVの各製品情報のページに掲載されているので、参考にしてみてください。
マウスコンピューターの
セール情報
2025年2月5日(水)10時59分まで、対象のPCが最大50,000円OFFになる「ウィンターセール」が開催中です。
DAIVシリーズのパソコンも一部セール価格で販売されています!
\ マウスコンピューター公式サイト /
おすすめ①DAIV Z6-I7G60SR-A(バランス型の高コスパPC)
- Webデザインの仕事で不自由なく使える高スペックPCが欲しい
- 画面が大きいノートパソコンが欲しい
- 広い画面(16型パネル)で作業したい!
- Webデザイン制作に不自由しない高コスパPCが欲しい!
DAIV Z6-I7G60SR-Aはこんな人におすすめです。
主な仕様
| OS | Windows 11 Home 64ビット |
| CPU | インテル® Core™ i7-13700H プロセッサー |
| グラフィックス | GeForce RTX™ 4060 Laptop GPU |
| メモリ標準容量 | 32GB (16GB×2 / デュアルチャネル) |
| M.2 SSD | 1TB (NVMe Gen4×4) |
| パネル | 16型 液晶パネル (ノングレア / sRGB比100% / Dolby Vision対応) |
| 無線 | Wi-Fi 6E( 最大2.4Gbps )対応 IEEE 802.11 ax/ac/a/b/g/n準拠 + Bluetooth 5内蔵 |
| 保証期間 | 3年間センドバック修理保証・24時間×365日電話サポート |
公式サイトでカスタマイズ可能
画面のサイズが16インチと、ノートパソコンの中では比較的大きめのサイズなので、Webデザインの仕事にはピッタリです。
おすすめ②DAIV Z6-I9G70SR-A(機能最強PC)
- Webデザインの仕事で不自由なく使える高スペックPCが欲しい
- 画面が大きいノートパソコンが欲しい
- 広い画面(16型パネル)で作業したい!
- Webデザインだけでなく、動画編集にも不自由しない高パフォーマンスPCが欲しい!
DAIV Z6-I9G70SR-Aは、こんな人におすすめです。
主な仕様
| OS | Windows 11 Home 64ビット |
| CPU | インテル® Core™ i9-13900H プロセッサー |
| グラフィックス | GeForce RTX™ 4070 Laptop GPU |
| メモリ標準容量 | 32GB (16GB×2 / デュアルチャネル) |
| M.2 SSD | 1TB (NVMe Gen4×4) |
| パネル | 16型 液晶パネル (ノングレア / sRGB比100% / Dolby Vision対応) |
| 無線 | Wi-Fi 6E( 最大2.4Gbps )対応 IEEE 802.11 ax/ac/a/b/g/n準拠 + Bluetooth 5内蔵 |
| 保証期間 | 3年間センドバック修理保証・24時間×365日電話サポート |
公式サイトでカスタマイズ可能
さきほど紹介したDAIV Z6-I7G60SR-A(おすすめ①)との違いは、CPU、グラフィックスです。
Webデザインだけでなく、動画編集の副業にも興味がある人は、こちらの高スペックPCがおすすめです。
コスパを重視する人は、先ほど紹介したDAIV Z6-I7G60SR-A(おすすめ①)、
高機能性を重視する人は、DAIV Z6-I9G70SR-A(おすすめ②)が向いています。
おすすめ③DAIV S4-I7G60SR-D(AI時代に対応したコンパクト&高性能PC)
- AIにも対応した次世代Webデザイン用PCが欲しい
- これからWebデザインの勉強や仕事を始めたい
- 画面サイズは必要最低限(14インチほど)で良い
DAIV S4-I7G60SR-Dは、こんな人におすすめです。
主な仕様
| OS | Windows 11 Home 64ビット |
| CPU | インテル® Core™ Ultra 7 プロセッサー 155H |
| グラフィックス | NVIDIA® GeForce RTX™ 4060 Laptop GPU |
| メモリ標準容量 | 16GB (8GB×2 / デュアルチャネル) |
| M.2 SSD | 500GB (NVMe Gen4×4) |
| パネル | 14型 液晶パネル (ノングレア / sRGB比100% / 120Hz対応 ) |
| 無線 | Wi-Fi 6E( 最大2.4Gbps )対応 IEEE 802.11 ax/ac/a/b/g/n準拠 + Bluetooth 5内蔵 |
| 保証期間 | 3年間センドバック修理保証・24時間×365日電話サポート |
公式サイトでカスタマイズ可能
バナー制作、LP制作、Web制作のすべてにおいて不自由なく使いたい人は、こちらのDAIV S4-I7G60SR-D(おすすめ③)が向いてます。
おすすめ④DAIV Z4-I7I01SR-A(価格重視の人向けPC)
- コスパ最強のWebデザイン用PCが欲しい
- これからWebデザインの勉強や仕事を始めたい
- 画面サイズは必要最低限(14インチほど)で良い
DAIV Z4-I7I01SR-Aはこんな人におすすめです。
| OS | Windows 11 Home 64ビット |
| CPU | インテル® Core™ i7-1360P プロセッサー |
| グラフィックス | インテル® Iris® Xe グラフィックス |
| メモリ標準容量 | 16GB (8GB×2 / デュアルチャネル) |
| M.2 SSD | 500GB (NVMe Gen4×4) |
| パネル | 14型 液晶パネル (ノングレア / sRGB比100% / 60Hz対応 / Dolby Vision対応) |
| 無線 | Wi-Fi 6E( 最大2.4Gbps )対応 IEEE 802.11 ax/ac/a/b/g/n準拠 + Bluetooth 5内蔵 |
| 保証期間 | 3年間センドバック修理保証・24時間×365日電話サポート |
公式サイトでカスタマイズ可能
「副業でバナー制作を考えているけど、予算をできるだけ抑えたい」
という人のためのノートPCです。
バナー制作やWebデザインに必要な、最低限以上のスペックを備えているため、Webデザインのみに使用するパソコンを探しているのであればDAIV Z4-I7I01SR-A(おすすめ④)がおすすめです。
セール・キャンペーン情報
マウスコンピューターでは、DAIVを含むパソコンの期間限定セールやキャンペーンが行われていることがあります。
\ マウスコンピューター公式サイト /
デザインやカラーにこだわりたい人向けのハイスペックノートPC
本体スペックはもちろん、ボディーのデザイン性にもこだわりたい人は、VAIOシリーズもおすすめです。
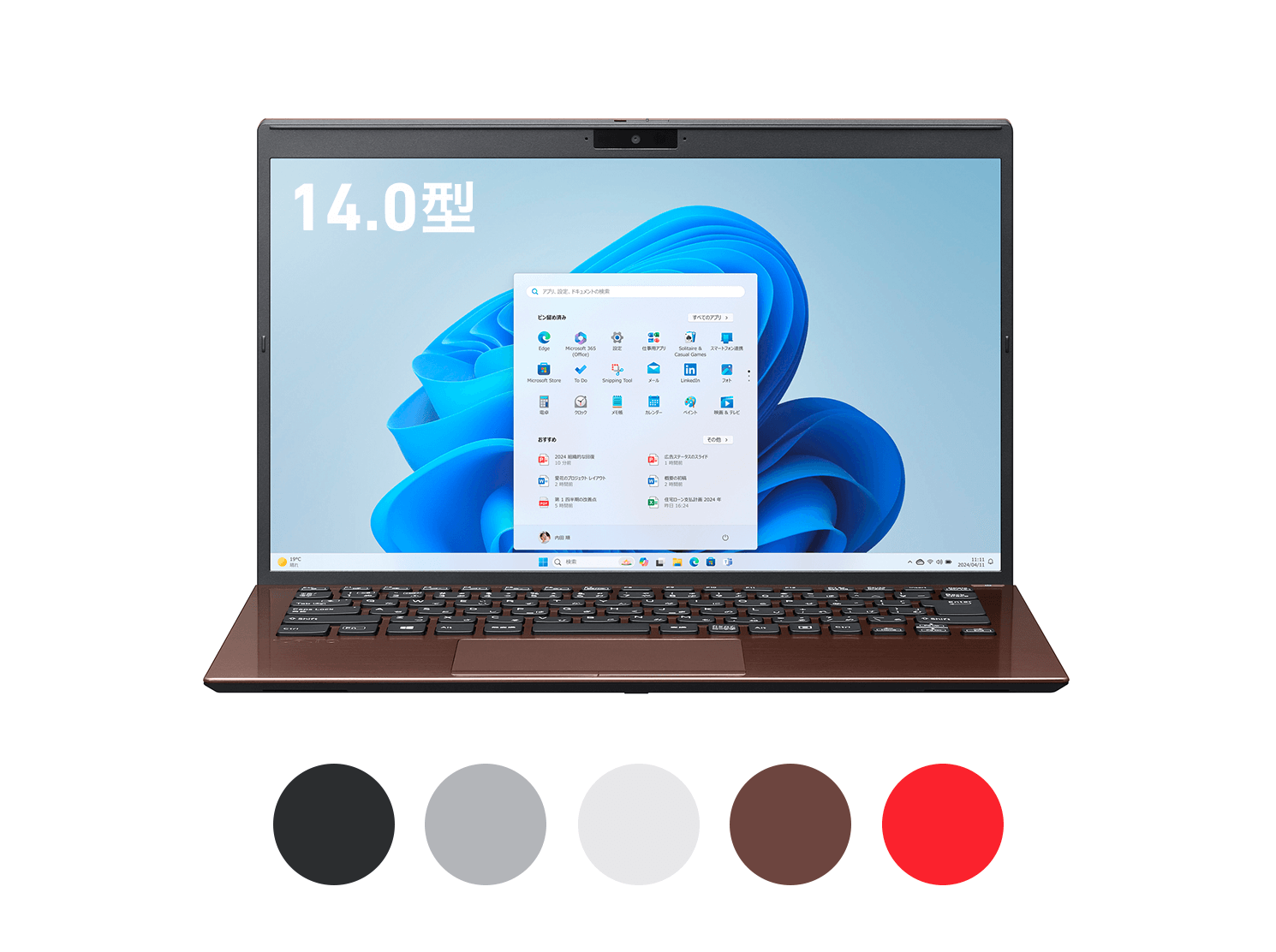
VAIO SX14は、ファインブラック、ファインレッド、ブライトシルバー、アーバンブロンズ、ファインホワイトの5色から選べるハイスペックノートパソコンです。
| OS | Windows 11 Home 64ビット |
| CPU | Core i7-1360P (12コア/16スレッド) |
| メモリ標準容量 | 16GB |
| SSD | 第四世代 ハイスピードSSD 1TB(PCIe NVMe 暗号化機能付き) |
| パネル | 14.0型ワイド(FHD 1920×1080) |
| 指紋認証機能 | あり |
| カメラ | CMOS センサー搭載Full HDカメラ Windows Hello 顔認証対応 |
| 保障 | VAIOパソコン3年延長サポート |
公式ストア内でカスタマイズ可能

VAIOもセールやキャンペーンを行っていることが多いので、忘れずにチェックしておきたいですね。
\ VAIO公式サイト /
Webデザインに必要なPCの付属品
Webデザインでは、パソコンの他にもいくつか欲しいアイテムがあります。
- マウス…Webデザインではほぼ必須。あると無いとでは作業効率が断然違います。
- マウスパッド…こちらもほぼ必須。
- 椅子クッション…数時間座り続けるので、あるとありがたい。
マウスはパソコンの購入の際に付属品として追加できることが多いです。
しかし、それぞれの人の手の大きさや馴染みやすさも違うため、マウスは別で自分に合うものを買った方が良いでしょう。
私は現在ロジクールを使っており、使い心地も良いため紹介します。
カラーが豊富!
マウスパッドも!
Webデザインは長時間のデスクワークになるので、椅子クッションがあると腰が楽になります。
国内メーカーのマイコンフォートが販売している低反発クッションは、Amazonで累計販売個数60万個を突破した人気クッションです。
腰の負担軽減に!
さいごに:未経験からWebデザイナーになりたい人へ
Webデザイナーになるためには、パソコンやAdobeソフトの確認、勉強や仕事デビューなど、考えることが多くて大変です。
この記事では、実際にWebデザインの仕事をしている筆者が、これからパソコンを選ぶ人に役立てる情報を出し惜しみなく書きました。
また、他の記事では未経験のWebデザイナー向けに、バナー制作の勉強方法から仕事を始めるまでのロードマップも公開しています。
こちらも参考にしてみてください。
バナー制作のお仕事を始めるには?