Adobe Fresco(アドビフレスコ)などのデジタルイラストアプリを使う時に便利なのが「クリッピングマスク」です。
クリッピングマスクを使うことで、複雑なデザインや色の重なりを表現することが簡単にできるようになりました。
今回は、はじめてクリッピングマスクを使う人に向けて、
- クリッピングマスクとは?
- クリッピングマスクの基本的な使い方
- クリッピングマスクを使った水彩イラストの方法
について解説します。
 いぬ
いぬ人物画などで、影や光を入れる際に、クリッピングマスクはよく使われてるね!
 うさぎ
うさぎそうだね!
それ以外にも、色々な応用ができるのがクリッピングマスクの強みだよ!
Adobe Fresco以外にも、クリスタなどの他のイラストアプリでも使える機能なので、Fresco以外のイラストアプリユーザーの人も参考にしてください。

クリッピングマスクとは?

Adobe Frescoの「クリッピングマスク」とは、あるレイヤーの内容を別のレイヤーに対して適用するための便利な機能です。
特定の形や範囲にのみ、柄をつけたい場合や、変更を行いたい場合に非常に役立ちます。
使い方を簡潔に説明すると、以下の通りになります。
- 1枚目のレイヤーに、空や草原などの「背景の絵」を作成
- 1枚目のレイヤーの上に2枚目のレイヤーを追加し、「花の絵」を作成
- 3枚目のレイヤーを2枚目のレイヤーの上に追加し、「クリッピングマスク」アイコンをクリック
- 3枚目のレイヤーで模様を描くと、2枚目の「花の絵」のみに適用される
(1枚目の「背景の絵」には何も描きこまれない)
 いぬ
いぬちょっと分かりにくいよ…
 うさぎ
うさぎあとで図解つきで、詳しく説明するよ!
クリッピングマスクのメリット
- 複雑なデザインを作る時に便利
- 元の画像を消去・変更することなく新しい要素を加えることができる
クリッピングマスクを使うことで、人物画の特定の部分に「影」をつけることも簡単にできます。
また、元の絵を変更することなく新たなデザイン・色を追加することができます。
もしミスをしてしまっても、元の絵を修復する必要はありません。
クリッピングマスクレイヤーを修正すれば、複雑なデザインの修正が簡単にできます。
クリッピングマスクの基本的な使い方

- クリッピングマスクを適用させたい「元絵」を用意する
- 「元絵」レイヤーの上に新規レイヤーを作成する
- 新規レイヤーをクリッピングマスクレイヤーにする
- クリッピングマスクレイヤーに、元絵に適用させたい「柄」を描く
順番に解説していきます。
手順1:元絵を用意する
まず最初に、クリッピングマスクを適用させたい元絵を用意します。
今回は「シェイプ(スタンプのようなもの)」から、葉のイラストを用意しました。

手順2:元絵レイヤー上部に新規レイヤーを作成する
元絵の上に、新規レイヤーを作成します。

手順3:新規レイヤーをクリッピングマスクレイヤーに変える
作成した新規レイヤーを、右側の上から3番目のアイコンをクリックして「クリッピングマスク」レイヤーにします。

手順4:クリッピングマスクレイヤーに柄を描く
クリッピングマスクレイヤーに色を塗ります。
今回は水彩ウォッシュソフトブラシで着色しています。
元絵の部分にのみ色が反映されており、はみ出さずに色を塗ることができます。

ちなみに、クリッピングマスクを適用させていない状態(通常レイヤー)だと、以下のようになります。

 いぬ
いぬはみ出してる…
クリッピングマスクレイヤーの色を消去させれば、元絵に変更を加えることなく何度でも色塗りをやり直せます。
【応用編】クリッピングマスクで水彩絵をリッチにしてみる

ここからは、すでにあるイラストを、クリッピングマスクを使ってより豊かな表現にする方法を解説します。
「元絵」となる水彩で描いたミカンの絵は、以下の記事で作成しています。
今回は、基本編の続きを作成していきます。
「元絵」となるミカンのイラスト

手順は以下の通りになります。
- ミカンの実に影をつける
- ミカンの実に光を入れる
- ミカンの葉に影をつける
- ミカンの葉に光を入れる
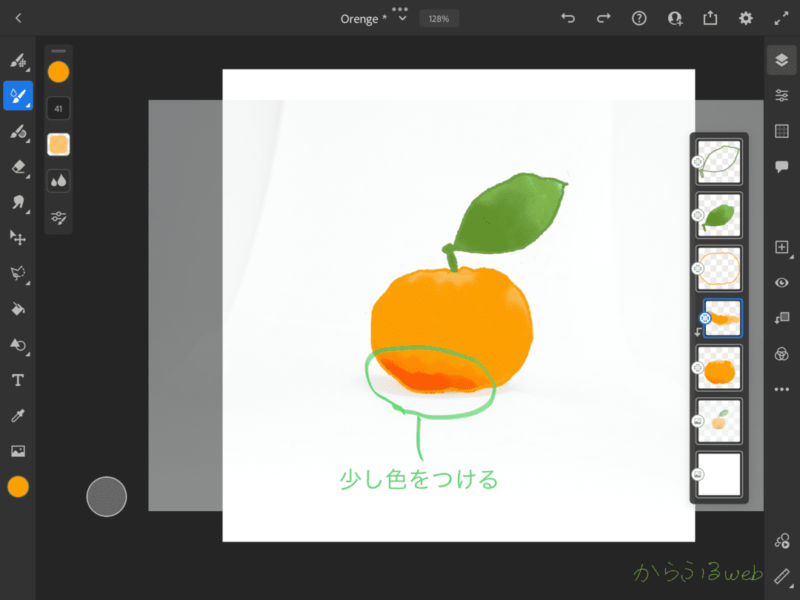
手順1:ミカンの実に影をつける
ミカンの実の「水彩」レイヤーの上に、新規レイヤーを作成します。
そのレイヤーが選択された状態で「クリッピングマスク」アイコンをクリックします。
この状態で描いた色は、直下のレイヤーにのみ影響を与えることができます。
(他のレイヤーには影響しません)
クリッピングマスクレイヤーに、「実」の着色に使ったのと同様のオレンジ色で着色します。

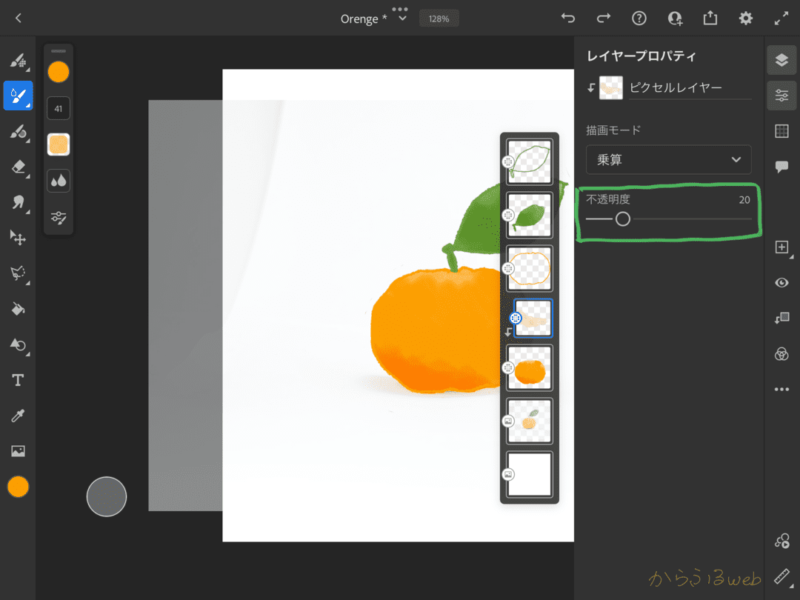
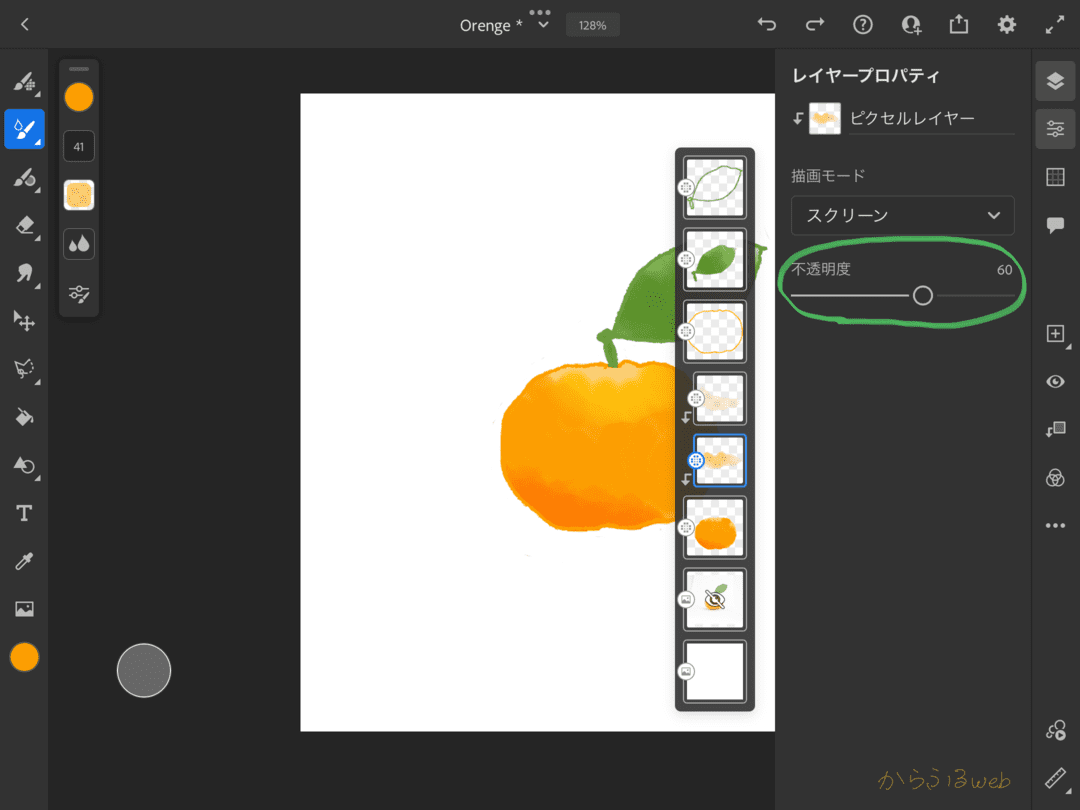
レイヤープロパティを選択し、
- 描画モード…乗算
- 不透明度…20~30%程度
に調整すると、下のレイヤーの色に馴染みやすいオレンジ色で影が表現されました。

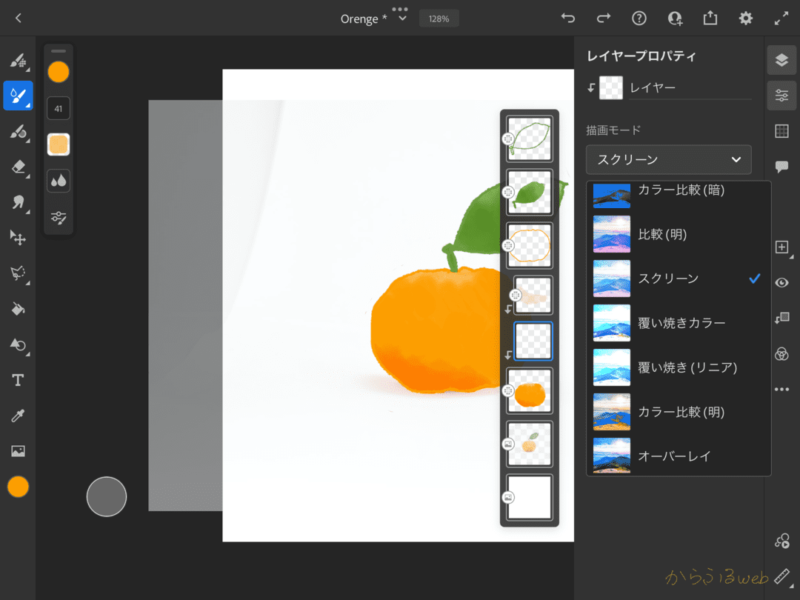
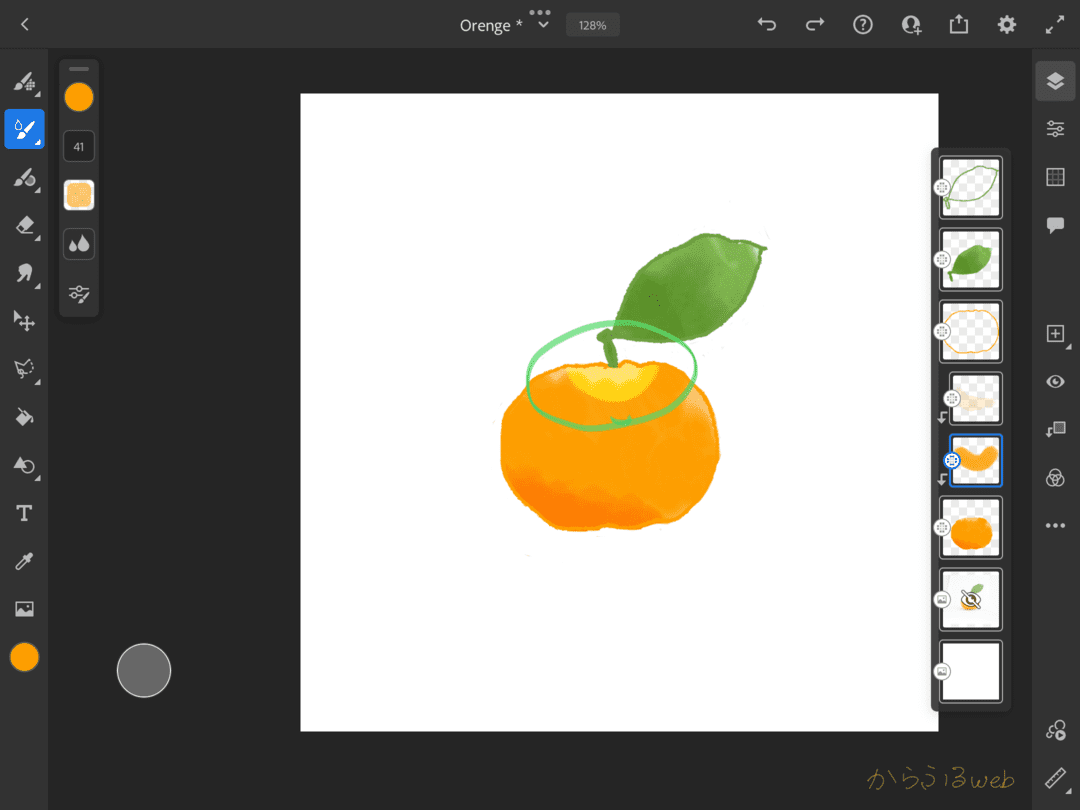
手順2:ミカンの実に「光」を入れる
今度は、ミカンに光が当たっている様子を表現していきます。
「影」のクリッピングマスクの上に新規レイヤーを作成し、新たに作成したレイヤーも「クリッピングマスク」を適用させます。
 いぬ
いぬクリッピングマスクが2枚重なっていても大丈夫なの?
 うさぎ
うさぎ重なっているクリッピングマスク同士は互いに影響しないよ。
 うさぎ
うさぎその下にある普通のレイヤーに、すべてクリッピングマスクの効果が反映されるんだ。
光を表現するクリッピングマスクは、レイヤーの描画モードを「スクリーン」にしておきます。

光を入れたい部分に、少し明るいオレンジで着色します。
 いぬ
いぬどこに光を入れたらいいか迷ったときは、見本の写真を見直そう!

不透明度を下げていき、色が馴染みやすい位置(この場合は60%程度)に調整します。
クリッピングマスクでレイヤーを分けているので、着色を間違えたと思ったら何度でもやり直せるのがメリットですね。

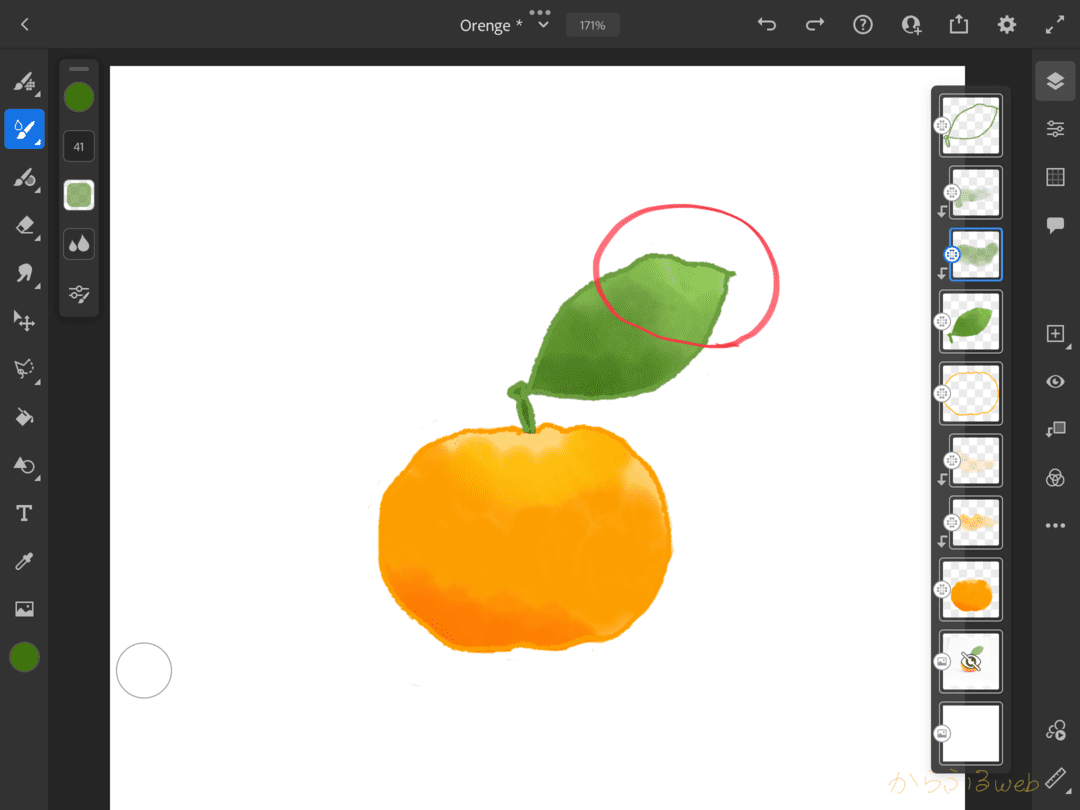
手順3:ミカンの葉に「影」と「光」を入れる
ミカンの実の部分と同様に、葉にもクリッピングマスクで「影」と「光」を入れていきます。

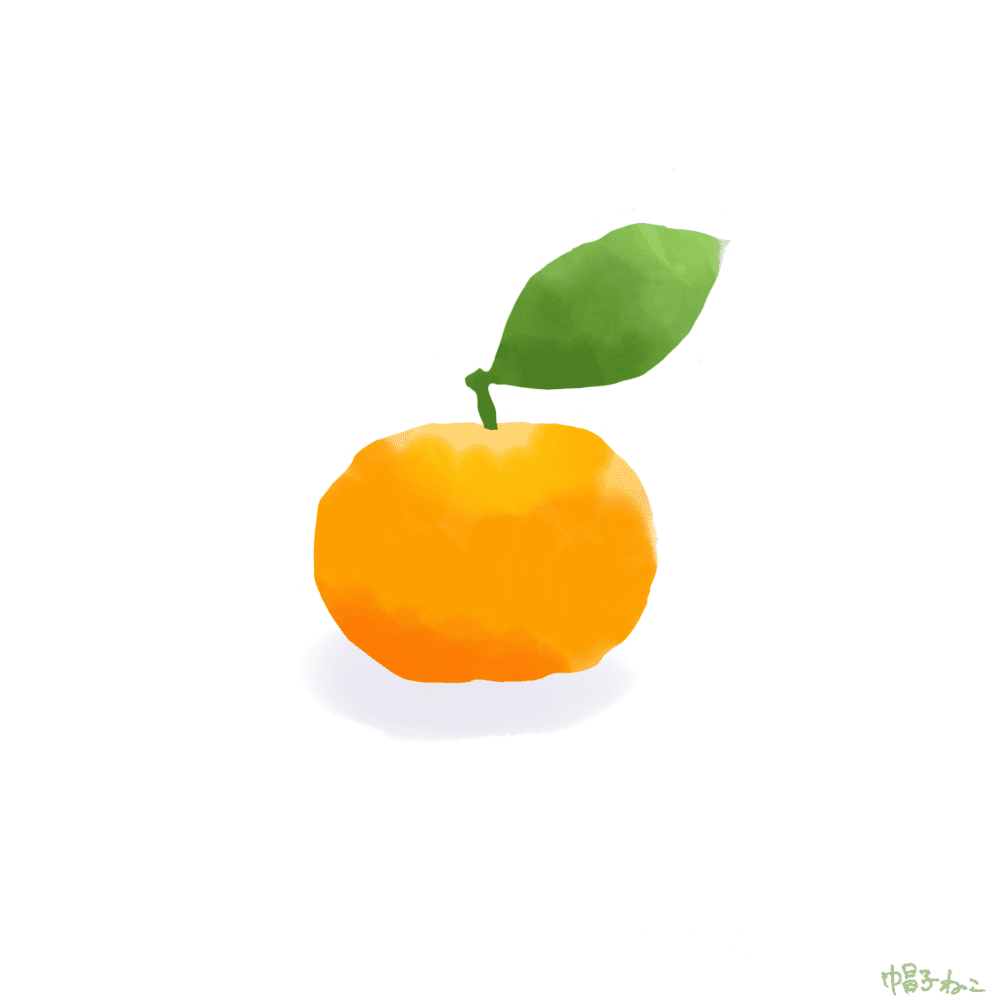
最後に、全体のバランスを確認しながら、「枠線」レイヤーを非表示にします。
枠線無しの完成イラスト

枠線をつけた絵にしたい場合は、それぞれの枠線にもクリッピングマスクで「光」と「影」のレイヤーを作りましょう。
枠線ありの完成イラスト

基本編で作成したミカンの「かんたん水彩」と、今回クリッピングマスクで作成したミカンを並べてみました。



 いぬ
いぬクリッピングマスクで影や光を入れるだけで、よりリアルな感じが出てきたね!
 うさぎ
うさぎデジタル水彩は、加工方法によって色んな表現ができるのも魅力の1つだね!
クリッピングマスクの使い方まとめ

- 1クリックで普通のレイヤーをクリッピングマスクレイヤーに変えられる
- 特定の範囲にのみ色を反映させたいときに便利
クリッピングマスクを使うことで、複雑なデザインを作ることも、それらを組み合わせることも簡単にできます。
今回実演した、対象の絵に光や影の表現を追加する方法も、クリッピングマスクの代表的な使い方の1つです。
他にも、文字や写真に柄を適応させるなどの使い方もできるので、ポスターやサムネイルづくりにも応用させることができます。