Webデザイン初心者
Webデザイン初心者Photoshopのテクニックって色々あるけど、
どの機能から使えるようになったらいいか分からないよ~!
 帽子ねこ
帽子ねこ大丈夫!
今回は、Photoshopの写真加工で最低限押さえておきたい基本テクニックに絞って解説していくよ!
 帽子ねこ
帽子ねこ4つのテクニックを押さえるだけで、バナーやサムネイルの見栄えが良くなるので、ぜひ参考にしてください!
\ Photoshop公式サイトはこちら! /
元画像と加工画像の比較
最初に、今回解説する「基本的な加工」をした前後の写真を載せておきます。
加工前の写真

加工後の写真

難しいテクニックは控えて、必要最低限の加工をするだけでも、パリっとした印象の写真になりました。
ちなみに、こちらの画像はAdobe Stockの無料素材からお借りしています。
 帽子ねこ
帽子ねこそれでは早速テクニックをご紹介します!

基本1:加工前の準備
元画像の複製
写真素材をもらったときは、元の写真を直接加工するのではなく、念のためコピーをとっておきましょう。
- 原本
- 原本のコピー(加工用)
 帽子ねこ
帽子ねこ素材として渡された元の写真データを絶対に変更したくない場合は、
①Photoshopを開く前にコピーを作成(コピー1)
②Photoshopを開いた後にコピーを作成(コピー2)
というように、2回コピーを取っておくのもアリです。
Photoshopを開く前に画像ファイルを複数作っておくのもOKです。
Photoshop内でコピーを取っておくには、写真を開いているレイヤーを右クリック→「レイヤーを複製」の手順でコピーします。

コピーした画像をスマートオブジェクト化する
Photoshopで扱うJPGやPNGなどの画像ファイルの性質として、「一度縮小したものを再度拡大すると、再拡大した画像はぼやけやすい」というのがあります。
この拡大・縮小による「ぼやけ」を防ぐために、Photoshopにはスマートオブジェクトという機能があります。
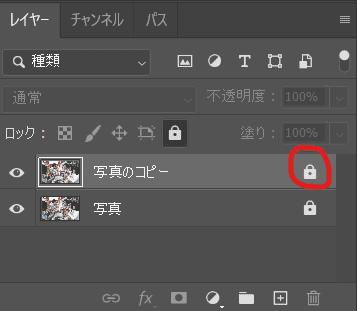
先ほどコピーした写真のレイヤーを選択し、ロックを外します。

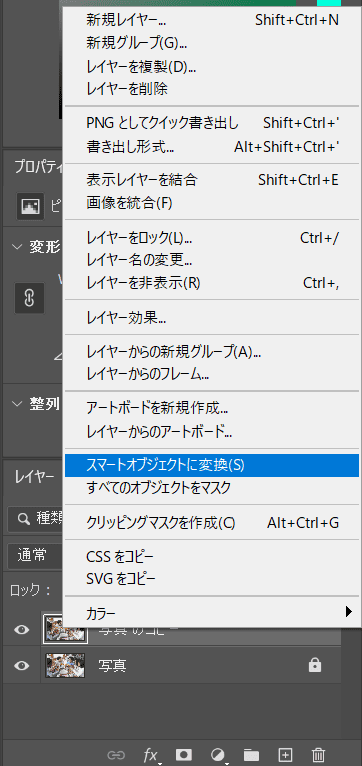
「写真のコピー」レイヤーを右クリック→「スマートオブジェクトに変換」でスマートオブジェクト化できました。

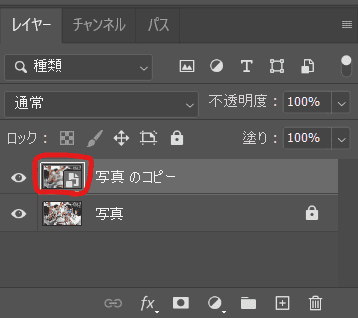
スマートオブジェクト化されたレイヤーは、以下の赤い印の部分にマークがついています。

(スマートオブジェクトを解除するには、同様に「写真のコピー」レイヤーを右クリックしてメニューを選択します)
画像のサイズ変更
画像サイズが大きすぎる場合は、サイズを変更します。
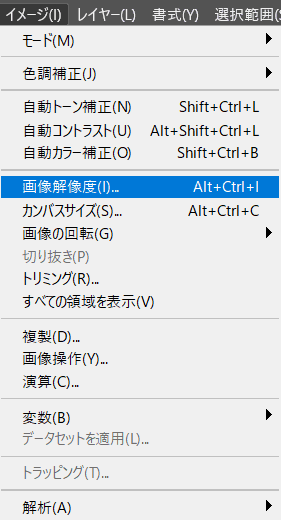
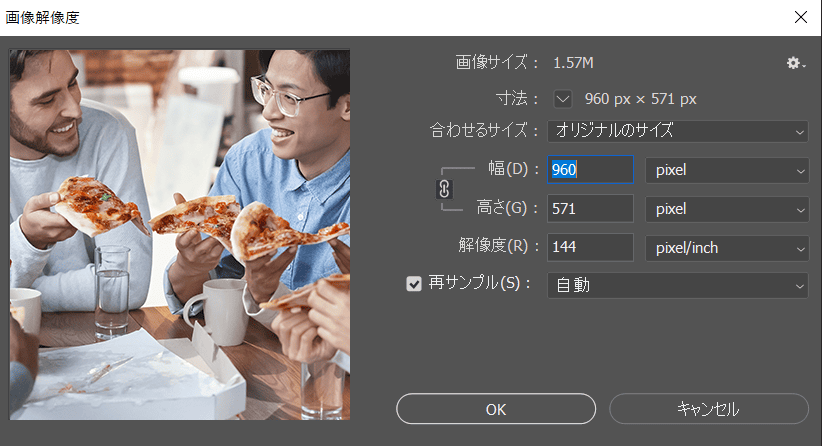
画面上部の「イメージ」→「画像解像度」を選択します。

画像解像度メニューで、幅や高さを変更することができます。
好みのサイズに変更できたら、「OK」を押して適用します。

 いぬ
いぬこれで準備万端!
 帽子ねこ
帽子ねこ次はいよいよ、加工に入ります!
基本2:シャープをかける
まずは写真全体のぼやけを修正するために、「シャープ」機能を使います。
シャープは、ピントがハッキリしていない写真を加工するときに重宝します。
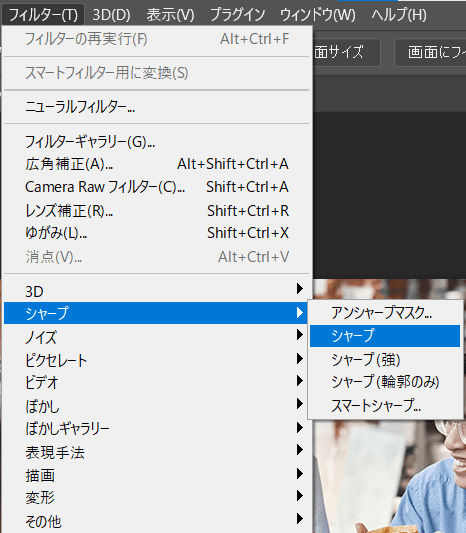
画面上部の「フィルター」→「シャープ」→「シャープ」をクリックすると、シャープ効果がかかります。

シャープをかける前と、かけた後の写真を比べてみましょう。
青いシャツの眼鏡の男性に注目すると、違いがよく分かります。
加工前

シャープ加工後

写真全体がパリッとした印象になりました。
シャープは何度か重ねてかけることもできます。
 帽子ねこ
帽子ねこ次は色の調整です!
基本3:トーンカーブ
トーンカーブを使えば、全体的に暗かったり、色味がぼんやりした写真を、明るくメリハリの着いた色の写真に加工することができます。
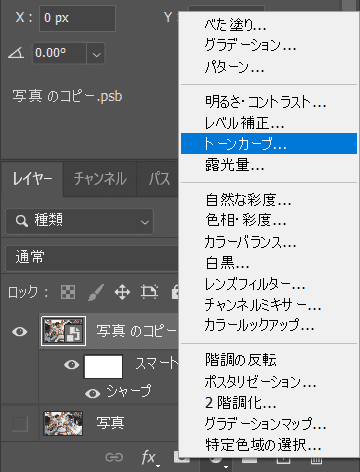
「写真のコピー」レイヤーを選択後、右下のメニューから2色の丸いボタンをクリックします。
(この丸いボタンが、加工を加える調整レイヤーを追加するためのボタンになります。)

メニューから「トーンカーブ」を選択します。

以下がトーンカーブの調整メニューになります。

トーンカーブの調整次第で写真の明るさを自在に変更することができます。
リアルタイムでプレビューできますので、写真を見ながら調整していきましょう。

まずは、左側メニューの2つ目のアイコンをクリックします。
次に、「写真の中で一番黒い部分を選択」します。
(上の写真では、青いシャツの男性の髪の部分が一番濃い黒になるので、そこをクリック)

次に、左側メニューの上から4つ目のアイコンを選択します。
今度は「写真の中で一番白い部分」を選択します。
(上の写真では、右側の女性の左腕部分に一番白い部分があるので、そこをクリック)

これだけでも色味が変わります。
比較してみましょう。
トーンカーブ加工前

トーンカーブ加工後

色が鮮やかになりました!
写真内の明るさや影を調整したい場合は、トーンカーブの直線を、S字になるようにドラッグ&ドロップで曲げます。
この3つの加工だけでも、かなり使えるテクニックです。
「Photoshopの機能が複雑すぎて分からない!」という人は、まずこれだけできるようになっておきましょう。
最後に「ファイル」→「書き出し」から、写真を書き出して完成です!
 いぬ
いぬ続いては、人物などの被写体の切り取り方法を紹介します!
基本4:被写体切り取り
最近では、PhotoshopのAI機能がかなり優秀になってきているので「背景を削除」だけで対応できます。
ただし、たまに上手く切り取れていない場合もありますので、その場合は「ブラシツール」や「消しゴムツール」を使って修正していきましょう。
「背景を削除」ボタンで一括削除
「写真のコピー」レイヤー(切り取りたい画像のレイヤー)を選択します。
選択された状態で、写真下部の「背景を削除」ボタンを押します。
AIが自動的に背景を認識して、自動的に消去してくれます!
(自動削除まで数秒かかることがあります)

以下は「背景を削除」ボタンで切り抜きされた画像になります。

ちょっと背景が残っていたり、テーブルの一部が欠けてしまっていますね。
今度は、欠けたり不必要だったりする部分を修正していきます。
細かな修正はブラシ・消しゴムツールで行う
画面の赤で示した部分が不自然に欠けてしまっています。
欠けた部分は「ブラシ」ツールを使ってドラッグしていきます。
画面の黄色の部分は背景の一部が消えていない部分になります。
余計な箇所は「消しゴムツール」で消していきます。

ブラシと消しゴムで修正したものが以下の画像です。
(女性の顔周りに一部背景が残ってしまっていますね…)

「自動選択ツール」などで被写体を選択後、「マスクを適用」ボタンからでも切り抜きができます。
お好みで使い分けてみてくださいね!
まとめ:写真加工の基礎をおさえて時短制作をしよう!
- スマートオブジェクトで画質の劣化を防ぐ
- シャープをかけて、画質を上げる
- トーンカーブで写真の明るさを調整する
- 被写体の切り取り方法の基礎を押さえておく
Photoshopを学習中の人は、この記事で紹介した方法が短時間でサクッとできるだけでも、かなりのレベルアップになると思います。
 帽子ねこ
帽子ねここの記事が役に立ったと思ったら、ぜひブックマークしておいていただけると嬉しいです!
未経験・初心者からWebデザイナーになるための「バナー作成のお仕事ロードマップ」を作成しています。
Photohop、Illustratorの学習で役に立った教材や、仕事をする上で私が最初に知っておきたかった豆知識などを描いていますので、こちらもあわせてチェックしてみてください!