- 画像生成AIのAdobe Fireflyはどんなサービスなの?
- Adobe Fireflyの料金プランについて知りたい!
- Adobe Fireflyの使い方を、図解付きで分かりやすく解説して欲しい!
- Adobe Fireflyを使う上での注意点を知りたい!
この記事では、イラスト・デザインツールの世界的企業「Adobe」がリリースした画像生成AI「Adobe Firefly(アドビファイヤーフライ)」の機能と使い方について解説しています。
Adobe公式サイトでは、情報が分散されていてFireflyがどんなサービスなのかが少々分かりにくくなっています。
この記事では、Adobe Fireflyの特長・料金・使い方などを分かりやすくまとめています。
\ 公式サイトはこちら! /
そのほかの画像生成AIについては、以下の記事でまとめています。

Adobe Firefly(アドビファイヤーフライ)とは?
Adobe Fireflyのメリット
- 商用利用可の画像生成AI
- Adobeアカウントがあれば無料で利用できる(25クレジット/月)
- テキストからの画像生成、ロゴデザインなど、幅広いAI機能がある
- PhotoshopやIllustratorなどの、他のAdobeソフトとも連携して使える
Adobe Fireflyは、画像生成AIの一種です。
 いぬ
いぬ素材を加工してバナーやポスターを作ることはできるけど、
イラストを描くのは得意じゃないよ…
上記のようなイラストが上手く描けない人でも、テキストでAIに指示を出せば簡単に画像を作ることができます。
さらに、すでにある画像にイラストを追加したり、写真を加工することも可能です。
できた素材は、「商用利用OK」ということなので、そのまま企業のポスターやバナー制作などに使うことができます。
また、すでにあるAdobeソフト(Illustrator、Photoshopなど)と連携して使うこともできます。
Adobe Fireflyのデメリット

Adobe Fireflyは、近年リリースされた画像生成AIの中でも特に高機能です。
しかし、Adobe Fireflyにもデメリットがあります。
- 出来上がる画像の絵柄に幅がない
- (特に画像生成機能では)指示通りの画像が生成されないことがある
デメリット1:絵柄の幅が限定的
Adobe Fireflyでは、プロンプト(AIへの指示だしテキスト)を調節しても、日本人好みのイラストや、日本風の絵柄を再現することは難しいです。
これは、Adobe Fireflyの中で学習素材として使われているイラストや画像が、圧倒的に欧米からの素材が多いためだと考えられます。
デメリット2:指示通りの画像が生成されないことがある
Adobe Fireflyの「テキストから画像生成」を色々と試してみましたが、指示通りの画像を生成してくれない場合も見られました。
例)「宇宙遊泳をする、スーツを着た宇宙飛行士」と指示したが、オレンジ色の服を着た宇宙飛行士の画像しか生成されない など
前述の通り、Adobe FireflyのAI学習で使われているAIは、Adobe所有の「著作権的に問題がない画像」のみを学習対象としています。
Adobeの中の人ではないので推測になってしまいますが、他の著作権を全く気にしていない画像生成AIよりも学習素材が少ないために、表現の幅が狭くなってしまうのではないかと考えています。
 いぬ
いぬ他のAIよりも著作権的にクリーンだけど、
意外なデメリットがあるってことだね!
 うさぎ
うさぎデメリットになるかどうかは、使う人次第かな。
商用のデザインを考える時は、Fireflyは頼もしい相棒になるよ!
今後の開発で改善される可能性もありますが、日本のマンガ風イラストを生成するのはAdobe Firefly以外の画像生成AIに期待した方がよいでしょう。

Adobe Fireflyは使いにくい?
 いぬ
いぬ思い通りの画像ができないなら、
Adobe Fireflyって使いにくいAIなんじゃないの?
 うさぎ
うさぎ「テキストから画像生成」の機能のデメリットは確かにあったね。
それでも、Fireflyの凄さはイラストレーターや写真家の人ほど実感できるはずだよ!
Adobe Fireflyは確かにデメリットも存在します。
ただし、Fireflyが持つ機能は「テキストから画像生成」だけではありません。
- 生成再配色
- スケッチから画像生成
- 生成塗りつぶし
現在公開されている機能や、これから公開される機能に注目すると、
Adobe Fireflyは、自分で作成した作品の表現の幅を広げることに特化したAI
であると考えられます。
つまり、1からテキストで画像を生成することを想定しているのではなく、
- 自分でイラストを描く(もしくは写真を撮る)
- 自分の作品をAdobe Fireflyで加工する
- 発表する
という使い方が主流になるのではないかと想定しています。
今後は3D分野の生成AIも公開されるようなので、イラストレーター、写真家、3Dクリエイターの人は特にAdobe Fireflyに注目しておきたいですね!
Adobe Fireflyの料金プラン

Adobe Fireflyは、Adobeアカウントがあれば無料で使うことができます。
「クレジット」を消費して各サービスを利用する形式です。
無料プランは25クレジット/月が割り振られ、Adobe CCコンプリートプランなどの有料プランは、2023年10月31日まで無制限に生成できます。
注意:
2023 年 11 月 1 日までは、Creative Cloud、Adobe Firefly、Adobe Express、Adobe Stock の有料サブスクライバーは、生成クレジット制限の対象になりません。
2023 年 11 月 1 日から、クレジット制限が適用されます。
Adobe公式サイト「生成クレジットについて」
 いぬ
いぬ有料プランでも、クレジット制限されるようになるんだね…
 うさぎ
うさぎ残念ながら、
AIを動かすのもタダじゃないからね。
 うさぎ
うさぎそれでもAdobe CCコンプリートプランは1,000クレジット/月
が割り振られるんだ。
すごいよね!
2023年11月現在、Fireflyの有料プランに加入しているアカウントは、生成クレジット制限の対象にはなっていません。
クレジット制限については、2024年1月1日以降に改めて案内があるとのことです。
これまで11月1日とアナウンスしておりました生成クレジット制限の開始日が延期となりました。
開始時期は現在未定です。
2024年1月1日以降に改めて #adobehelpx にてお知らせします。
有償メンバー様は引き続き無制限で生成AI機能をご利用いただけます。
アドビカスタマーサポート より引用

クレジットとは?
クレジットとは、要はポイントと同様の扱いになります。
Adobe Fireflyのそれぞれの機能を使うには、アカウントに割り振られたクレジットを消費する必要があります。
各機能で消費するクレジット数
(2003年9月時点)
| 機能 | 生成クレジット使用 |
| 生成塗りつぶし 生成拡張 テキストで画像作成 生成再配色 | 1 クレジット |
| テキスト効果 | 2023 年 11 月 1 日より前:0 クレジット 2023 年 11 月 1 日以降:1 クレジット |
 帽子ねこ
帽子ねこ今後、新機能が実装するにつれて消費クレジット数が変わることがあります。
最新の情報は公式サイトから確認してください。
毎月獲得できるクレジット数は?
Adobeの有料プランは様々なものがあります。
プランによって、毎月割り振られるクレジット数が違います。
各無料プラン
| プラン | 月間に割り振られるクレジット数 |
| Adobe ID がある無料ユーザー: Adobe Express、Adobe Firefly、Creative Cloud | 25 |
Adobe IDだけ持っている無料プランユーザーは、月間25クレジット割り振られます。
Creative Cloud個人向けプラン
| プラン | 月間に割り振られるクレジット数 |
| Creative Cloud コンプリートプラン (Adobe CCコンプリートプラン) | 1,000 |
| Creative Cloud 単体プラン (Illustrator、InDesign、Photoshop、Premiere Pro、After Effects、Audition、Animate、Adobe Dreamweaver、Adobe Stock、フォト 1 TB) | 500 |
| Creative Cloud 単体プラン (Creative Cloud フォト 20 GB) | 2023 年 11 月 1 日より前のサブスクリプション:250 2023 年 11 月 1 日以降のサブスクリプション:100 |
| Creative Cloud 単体プラン (Lightroom) | 100 |
| Creative Cloud 単体プラン (InCopy、Substance 3D Collection、Substance 3D Texturing、Acrobat Pro) | 25 |
Adobe CCコンプリートプランや、各単体プランを契約しているユーザーは、それぞれ月間で割り振られるクレジット数が異なります。
その他のプラン
| プラン | 月間に割り振られるクレジット数 |
| Adobe Express プレミアムプラン | 250 |
| Adobe Firefly プレミアムプラン | 100 |
| Adobe Stock の有料サブスクリプション | 500 |
無料プランが25クレジットに対し、Adobe Fireflyの有料プラン(680円/月)は100クレジットが付与されます。
Adobe Fireflyでできること

- テキストから画像生成
- 生成塗りつぶし
- テキスト効果
- 生成再配色
- スケッチから画像生成(開発中)
- 3Dから画像生成(開発中)
- パーソナライズされた結果(開発中)
- テキストからベクター生成(開発中)
- テキストからパターン作成(開発中)
- テキストからブラシ生成(開発中)
- 画像を拡張(開発中)
- テキストからテンプレート生成(開発中)
 帽子ねこ
帽子ねこ次から、Adobe Fireflyの様々な機能を紹介していきます!
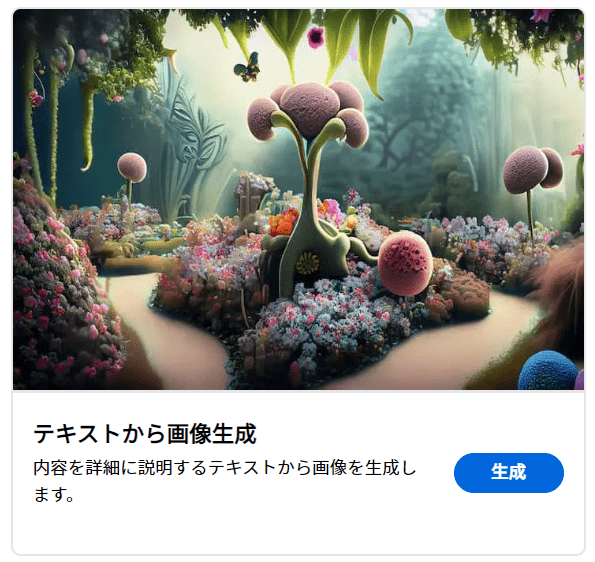
機能1:テキストから画像生成

テキストを入力して、指定した画像を自動生成する機能です。
イラストの他、3D画像や写真風画像の生成も可能です。
青い「生成」ボタンをクリックすると、プロンプト(指示だしテキスト)入力画面に移ります。

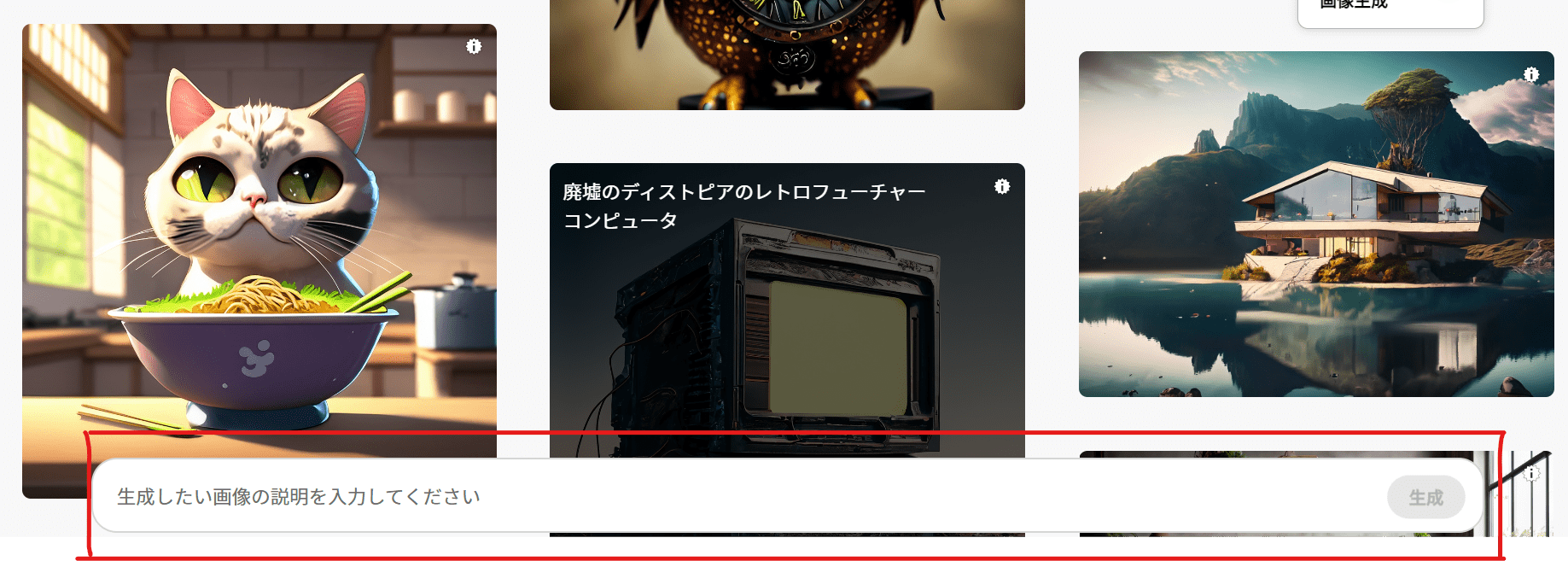
作ってみたい画像のイメージを、テキストで入力して「生成」を押すと、画像生成が始まります。
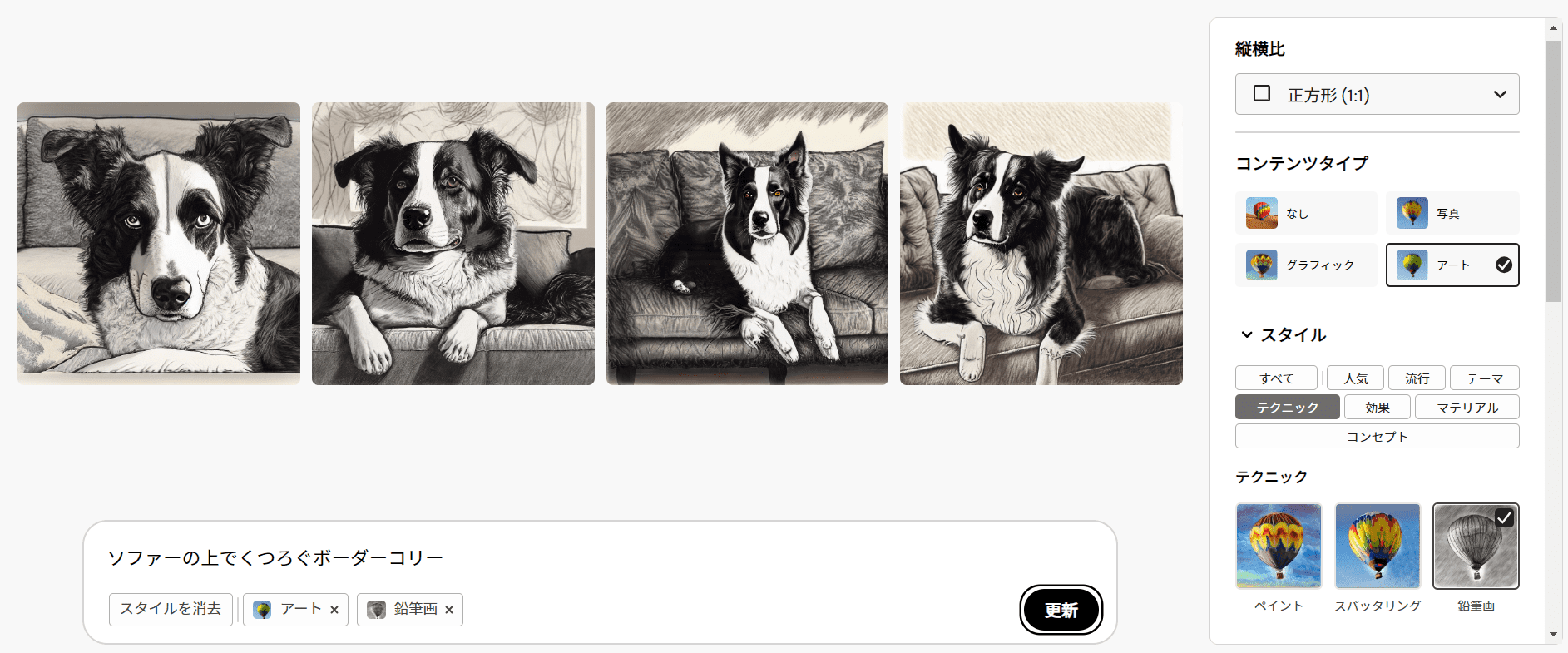
今回は「ソファーの上でくつろぐ犬」と入力してみました。

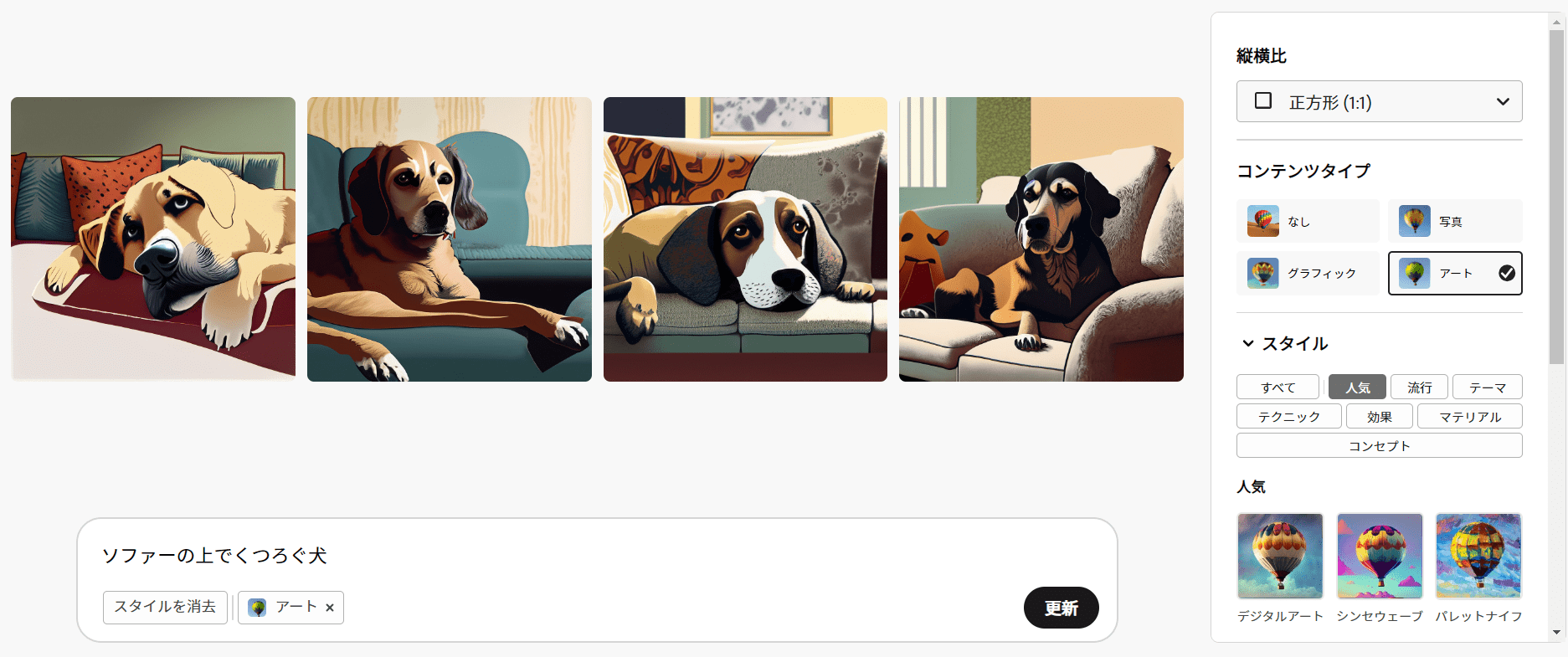
少し時間がかかりましたが、4種類の画像が生成されました。
- 縦横比(画像サイズ)
- コンテンツタイプ
- スタイル
- カラーとトーン
- ライト
- 合成
など、出来上がった画像をさらに加工することもできます。
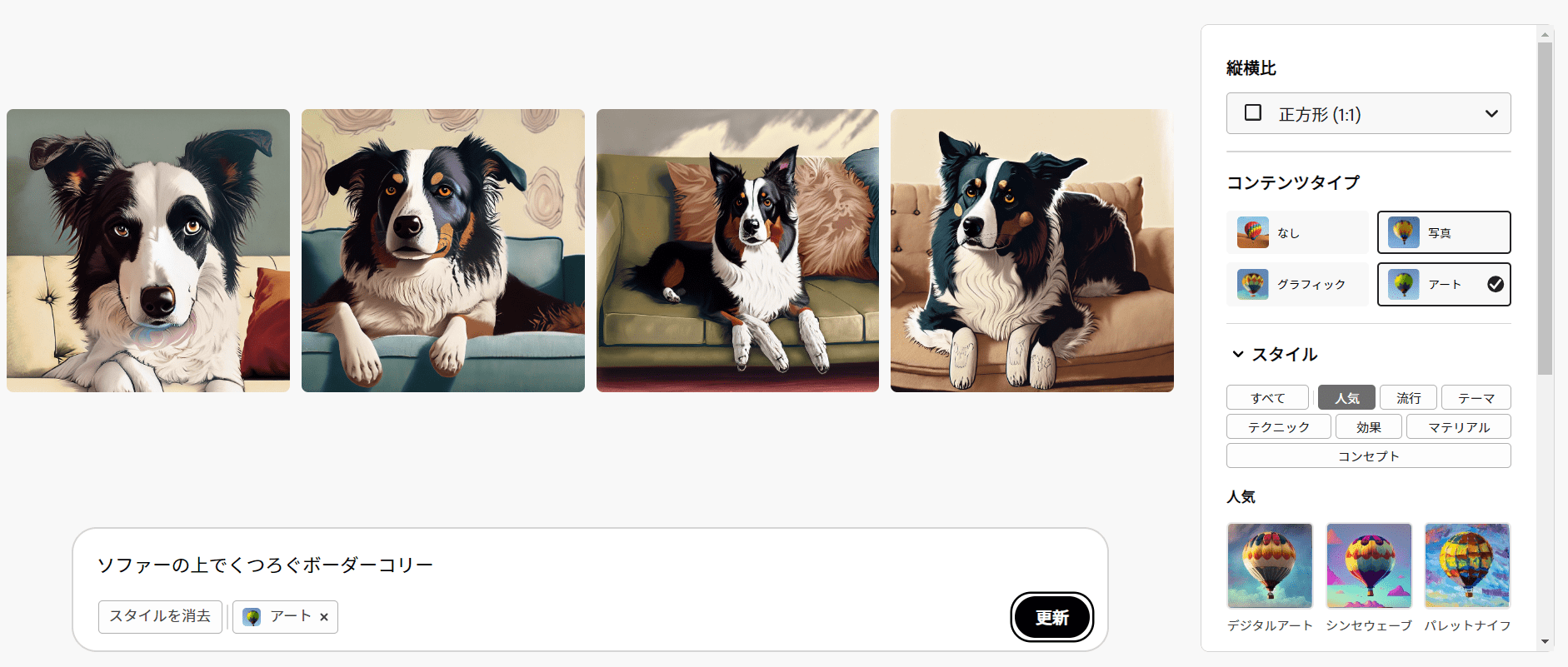
出来上がった画像が、自分のイメージと違う場合は、プロンプトを入力し直して「更新」ボタンを押すと、新たな画像が生成されます。

効果などを変えて、自分の表現したい画風にすることができます。
今回は「スタイル>テクニック>鉛筆画」の効果をつけてみました。

追加した効果を削除したい場合は、プロンプト入力画面下の「スタイルを消去」、もしくは削除したい効果の×印をクリックしましょう。
Adobe Fireflyでは、画像生成1つとっても、様々な表現をすることが可能です。
 うさぎ
うさぎテキストから画像を生成するAIは、他にも「Microsoft Image Creator(マイクロソフトイメージクリエイター)」があります。
Microsoftアカウントを作成すれば、基本無料でイラスト作成ができます。
さらに、同じMicrosoftが提供する文章生成AI「Bing Chat 」も使えるようになります。
AIに打ち込むプロンプト(指示出しテキスト)を作成するのが苦手な人は、Bing Chatを利用してプロンプトを作成すると、イメージ通りのイラストを作成しやすいです。

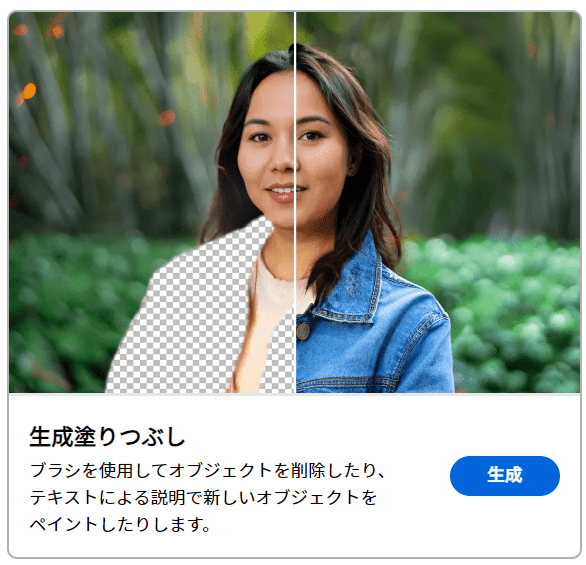
機能2:生成塗りつぶし

「生成塗りつぶし」は、
- 元の画像の一部を加工して、別のものに変える
- 背景を別のものに変える
- 元の画像にあるものを削除したり、別のものを追加したりできる
ということができ、汎用性の高い機能になります。
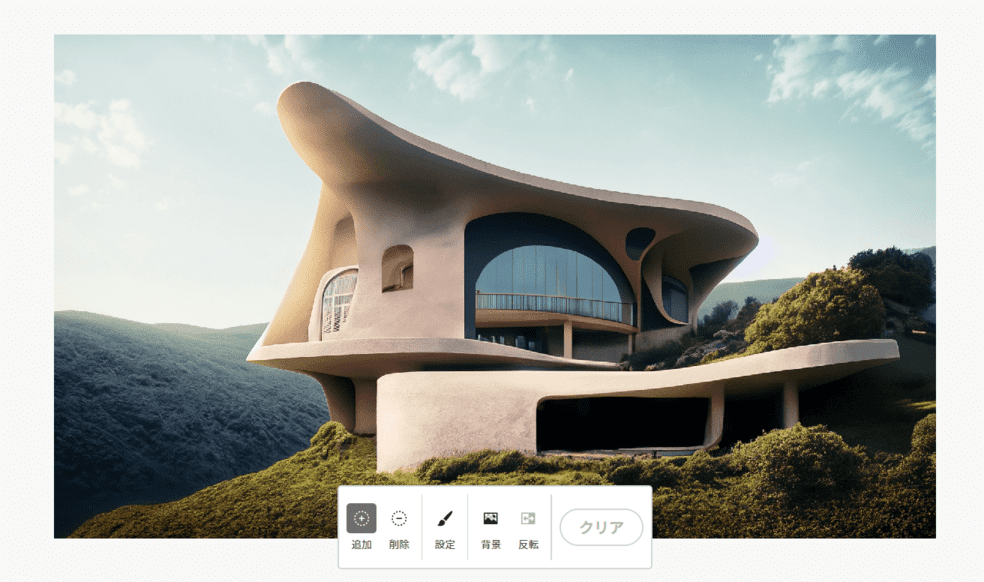
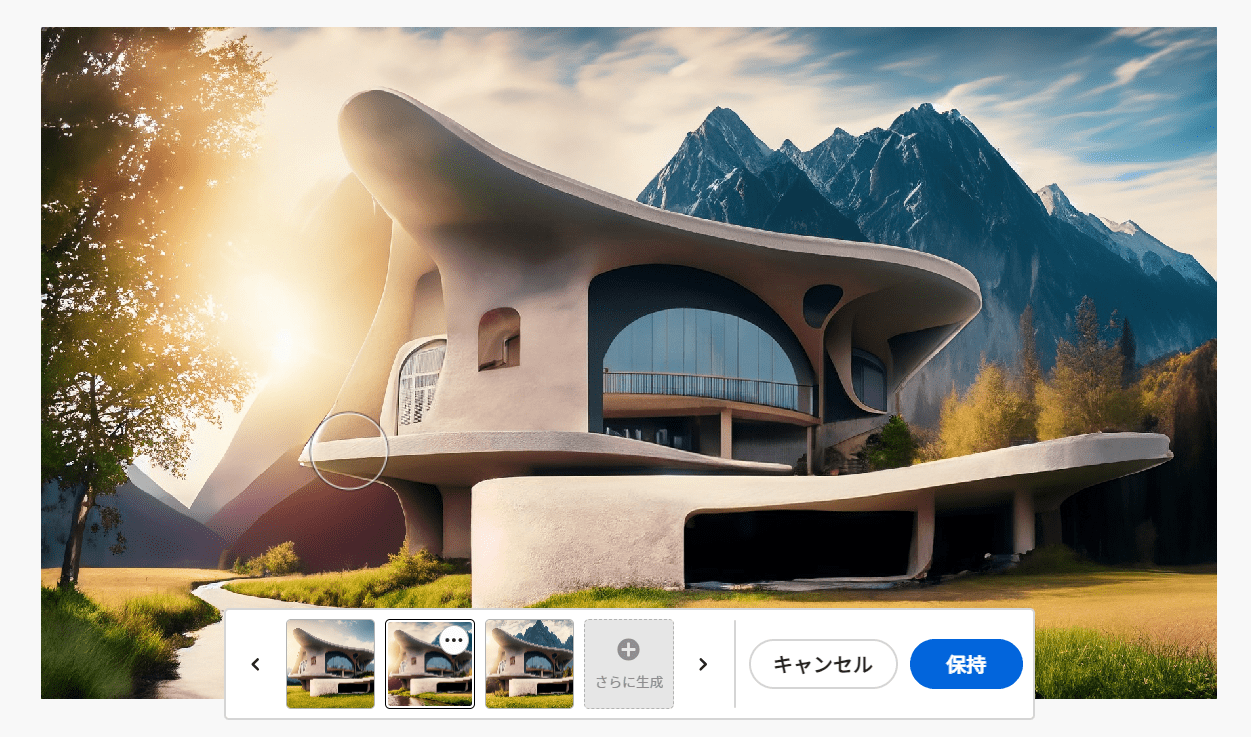
今回は、見本の画像の1つを使って、背景を変えていきます。

背景を変更するには、画面下のアイコンの「背景」をクリックします。
どのような背景にしたいかを入力するプロンプト画面が表示されました。

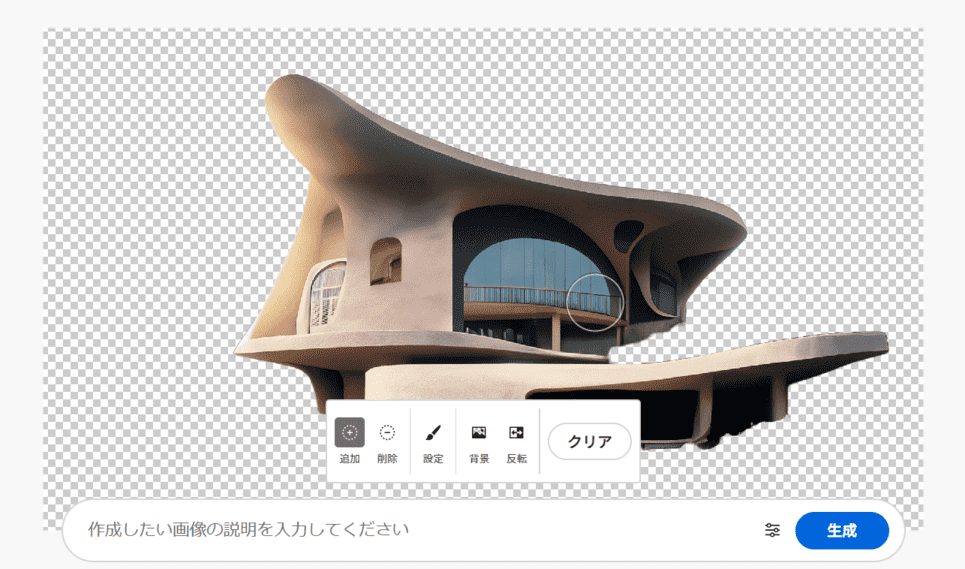
今回は、以下のテキストをプロンプトとして入力します。
晴れた昼間。建物の背後には山脈。周囲は野原。建物のそばには小川が流れている。
以下が完成した画像です。

 いぬ
いぬ山の頂上に合った家が、平原に建っちゃった!
この「生成塗りつぶし」機能は、Adobeの写真加工アプリのPhotoshopでも利用できます。
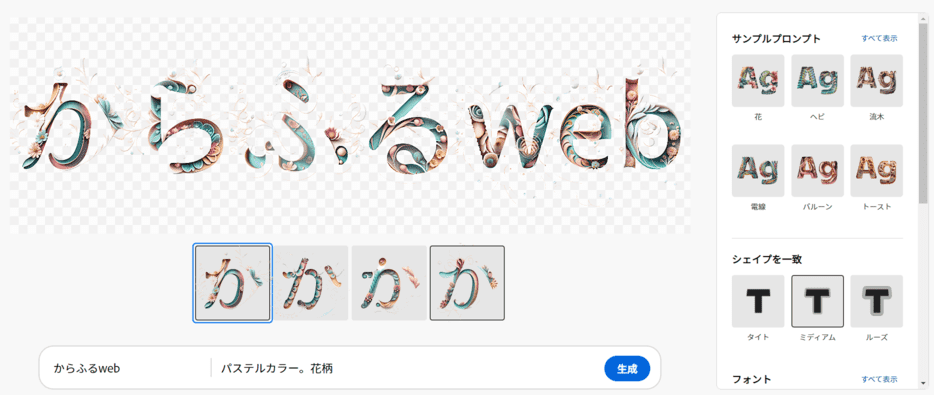
機能3:テキスト効果

「テキスト効果」は、入力したテキストのスタイルを加工してロゴなどを作る際に適しています。
テキスト効果単体で使っても面白いですが、ポスターやサムネイルなどで使用することもできます。

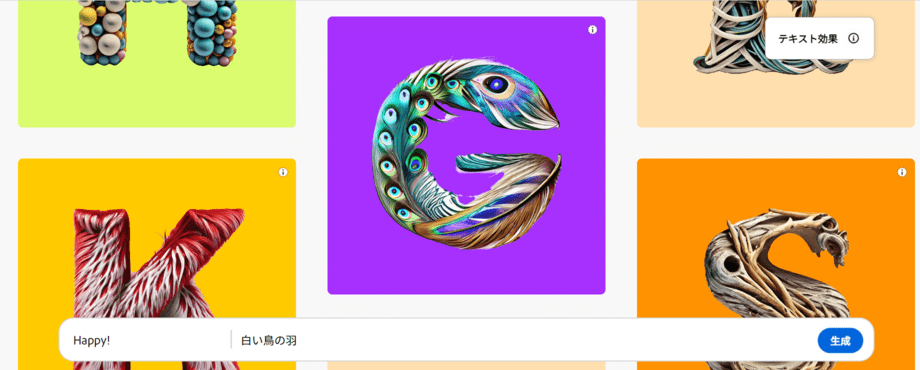
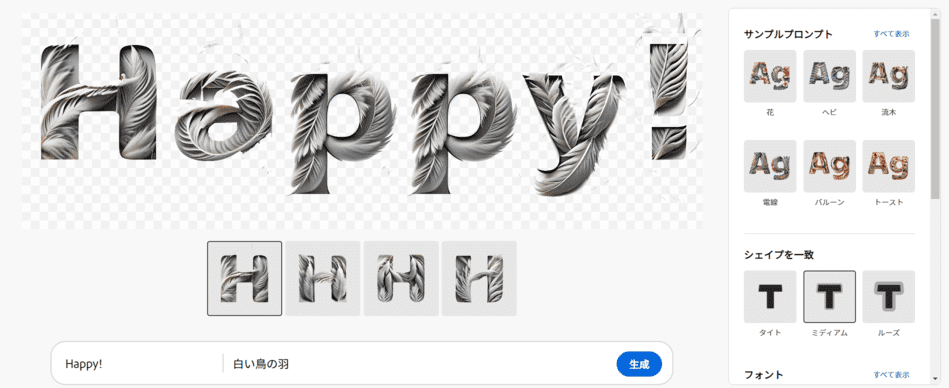
左側の枠に「文字」を、右側の枠に「文字に適用したい効果のイメージ」を入力して「生成」ボタンを押します。

フォントやプロンプトを変えながら好みの文字スタイルを生成しましょう。
 帽子ねこ
帽子ねこ実際に使ってみて、複雑なプロンプトを反映させるのは難しいと感じました。
サンプルプロンプト通りにするか、簡潔なプロンプトを入力すると、イメージ通りに生成しやすいです。

現時点では、2語以上のプロンプトを反映させるのは苦手のようです。
 いぬ
いぬ今後のアップデートに期待!
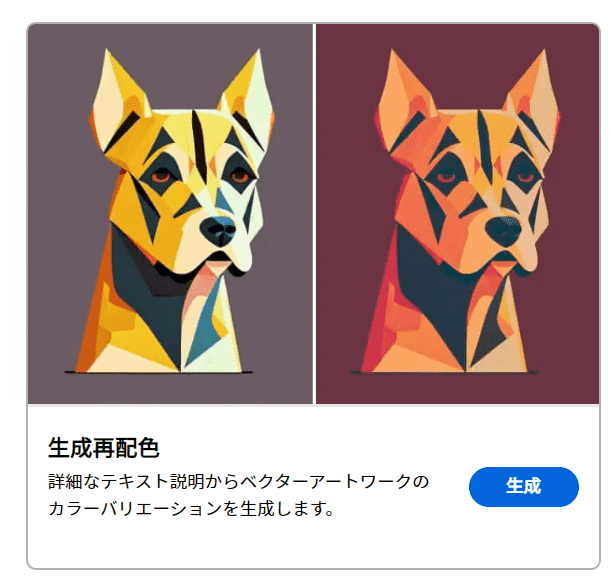
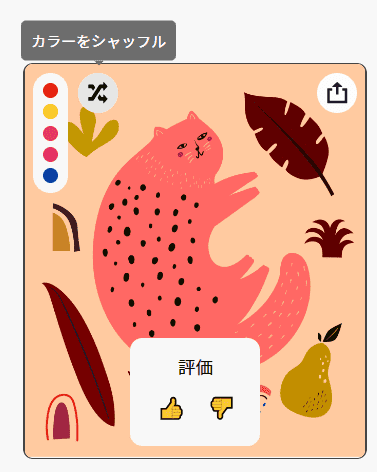
機能4:生成再配色

「生成再配色」は、元のベクター画像の色合いを、自分のイメージ通りに加工できるAI機能です。
Illustratorなどで作成したベクター画像のみが対象ですが、ポスターの挿絵やアイコンを簡単に加工できる便利機能です。

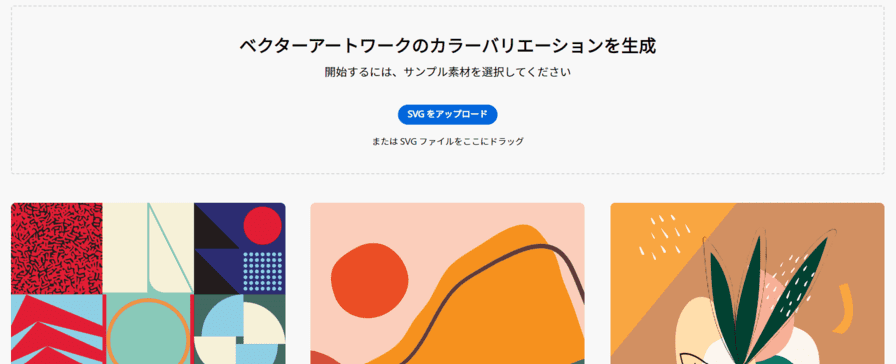
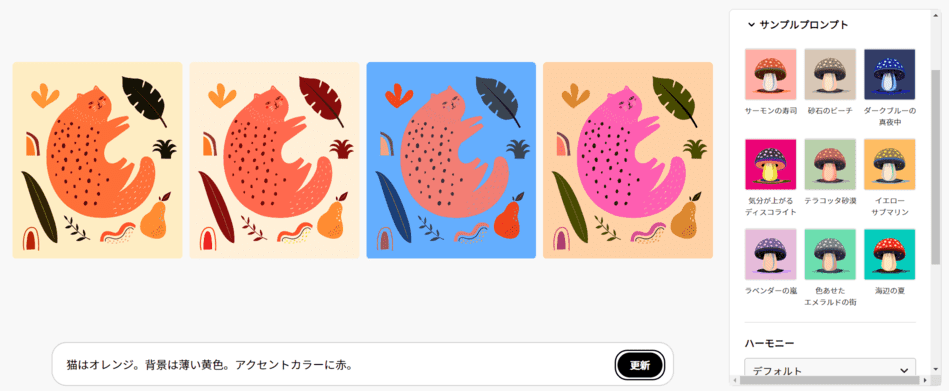
今回は、見本の「猫のベクター画像」を選択して加工してみます。

自分でカラーを指定したり、サンプルプロンプトを参考にして加工する方法があります。
さらに、生成された画像の左上にカーソルを持っていくと、カラーをシャッフルすることもできます。
「この色合わせが好きなんだけど、猫の色を変えたいな~」というときに便利です。

その他の気になる機能
Adobe Fireflyは、現在公開されている機能は日ごとにアップグレードされています。
また、現在は公開されていない機能の中にも、クリエイターを助けてくれる便利機能があるので紹介しておきます。
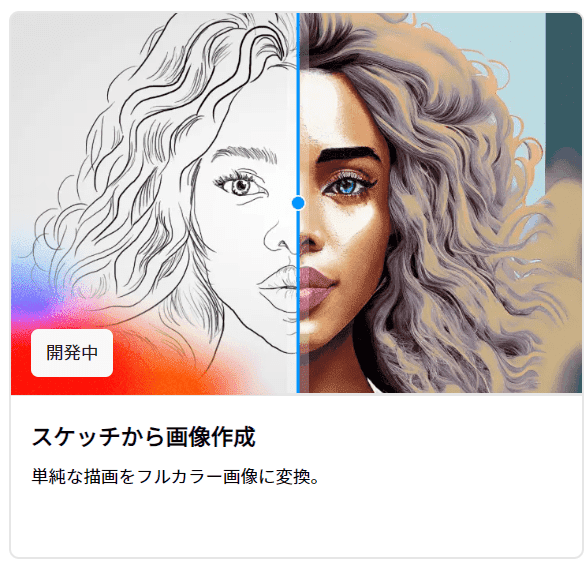
スケッチから画像作成

線画を取り込ませることで、それに見合ったカラーを自動的に配色してくれる機能です。
イラストレーターさんなどが、打ち合わせの時に大まかなカラーを決めたりする際に便利そうです。
 帽子ねこ
帽子ねこお絵描きアプリ「Adobe Fresco」との連携にも期待したいですね!

3Dから画像生成

3Dのひな形を元に、好みの画像を生成する機能です。
大まかなラフ画を作成する際に使ったり、生成した画像をそのまま素材として使うこともできそうです。
Adobe Fireflyを使う上での注意点

Adobe Fireflyを使う上で、いくつか注意点があります。
- 個人用Adobe IDに登録できるのは13歳以上
(13歳未満は学校等が追加条件に従ってIDを発行できる) - 月間付与クレジット数、消費クレジット数は変更されることがある
- Adobeの意図しない形でユーザーに不快感を与える画像が生成される可能性がある
新たな機能が追加されるにつれて、消費クレジット数が変更される可能性が考えられます。
Adobeも営利企業である以上、AIを開発・運用するためにはユーザーからの利用料が大切になってくるので、ユーザー側も認識しておく必要があります。
また、自動で画像が生成される以上、人間の目には不愉快な画像が意図せざるして生成されてしまう場合があります。
他にも、Adobe Fireflyを利用する上で読んでおきたい注意点をまとめたページがあるので、参考にしてください。
まとめ:Adobe Fireflyは多機能な画像生成AI
- 既存のAdobeアプリと連携できる
- 商用利用できる
- 2Dだけでなく3Dにも対応予定
無料で始められるAdobe Fireflyは、画像生成AIの中でも特に高機能です。
今はまだ開発中の機能が多いですが、すでに公開されている機能だけでも、デザイン制作を大きく効率化させることができます。
今後はFireflyを使って制作することがスタンダードになって行くことは想像に難くありません。
ぜひ今のうちからAdobe Fireflyを試してみてくださいね!
\ 公式サイトはこちら! /
 いぬ
いぬ他にも使いやすい画像生成AIはあるのかな?
Adobe Fireflyと同様に、初めての人でも使いやすい画像生成AIは、いくつかあります。
そのうちの1つが、Windowsパソコンなどを手掛けるMicrosoftが開発した「Image Creator」です。
以下の記事で詳しく解説しているので、あわせてチェックしてみてください。